App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
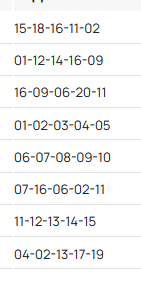
Zahlen ordentlich untereinander darstellen
- Themenstarter Dragosius
- Beginndatum
Sempervivum
Erfahrenes Mitglied
Noch 'ne Alternative: Jedes der Elemente in ein span packen und mit Gridlayout anordnen. Ist IMO semantisch passender als eine Tabelle und mit globalem Ersetzen hat man das HTML schnell umgeändert:
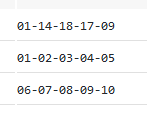
Edit: Bei näherem Hinsehen erkenne ich horizontale Linien zwischen den Zeilen. Könnte man auch mit Grid hin bekommen aber schön ist es nicht:
Bei Stackoverflow werden noch mehr Varianten beschrieben:
Horizontal border across entire row of CSS GRID
Oder nur die Nummern in spans packen und ihnen eine einheitliche Breite mit der Maßeinheit em geben:
Code:
.grid-container {
display: inline-grid;
grid-template-columns: auto auto auto auto auto auto auto auto auto;
}
Code:
<div class="grid-container">
<span>15</span><span>-</span><span>18</span><span>-</span><span>16</span><span>-</span><span>11</span><span>-</span><span>02</span>
<span>11</span><span>-</span><span>12</span><span>-</span><span>13</span><span>-</span><span>14</span><span>-</span><span>15</span>
</div>
Code:
.grid-container {
display: inline-grid;
grid-template-columns: auto auto auto auto auto auto auto auto auto;
margin: 1em;
}
.grid-container span.hr {
grid-column: span 9;
height: 2px;
background-color: lightgray;
margin: 0 -1em;
}
Code:
<div class="grid-container">
<span>15</span><span>-</span><span>18</span><span>-</span><span>16</span><span>-</span><span>11</span><span>-</span><span>02</span>
<span class="hr"></span>
<span>11</span><span>-</span><span>12</span><span>-</span><span>13</span><span>-</span><span>14</span><span>-</span><span>15</span>
</div>Horizontal border across entire row of CSS GRID
Oder nur die Nummern in spans packen und ihnen eine einheitliche Breite mit der Maßeinheit em geben:
Code:
span.nr {
width: 2em;
}
Code:
<span class="nr">15</span>-<span class="nr">18</span>-<span class="nr">16</span>-<span class="nr">11</span>-<span
class="nr">02</span><br>
<span class="nr">11</span>-<span class="nr">12</span>-<span class="nr">13</span>-<span class="nr">14</span>-<span
class="nr">15</span>
Zuletzt bearbeitet:
Neue Beiträge
-
-
Python Formatter-Dilemma = Python-Dilemma?
- Letzte: jemand anders
-
-