App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Login Seite erstellen
- Themenstarter perle93
- Beginndatum
Also das eine ist das Design und das andere die Programmierung der Logik.
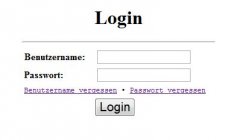
Ich habe mal kurz eine einfache Seite erstellt:

login.xhtml:
Den kannst du natürlich beliebig anpassen!
Beachte, dass das XHTML ist und nicht HTML
Ich habe mal kurz eine einfache Seite erstellt:

login.xhtml:
HTML:
<?xml version="1.0" encoding="utf-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>Login</title>
<style type="text/css">
#loginbox
{
width:20em;
margin:0 auto;
}
#loginbox table
{
text-align:left;
}
#loginbox h1
{
text-align:center;
}
#loginbox #tableRowPasswordLost
{
font-size:0.9em;
font-family:monospace;
text-align:right;
}
#loginbox #tableRowSubmitButton
{
text-align:center;
}
#loginbox #tableRowSubmitButton td input
{
font-size:1.3em;
}
</style>
</head>
<body>
<div id="loginbox">
<h1>Login</h1>
<hr />
<form action="yourscript.php" method="post">
<table>
<tr>
<th>Benutzername:</th>
<td><input type="text" name="username" /></td>
</tr>
<tr>
<th>Passwort:</th>
<td><input type="password" name="password" /></td>
</tr>
<tr id="tableRowPasswordLost">
<td colspan="2"><a href="http://www.google.de">Benutzername vergessen</a> • <a href="http://www.google.de">Passwort vergessen</a></td>
</tr>
<tr id="tableRowSubmitButton">
<td colspan="2"><input type="submit" value="Login" name="submit" /></td>
</tr>
</table>
</form>
</div>
</body>
</html>Beachte, dass das XHTML ist und nicht HTML
Guck mal hier: http://de.selfhtml.org/html/xhtml/unterschiede.htm
Eigentlich speichert man das Passwort in der Daten einweg-verschlüsselt. Das heißt, du kannst es nicht mehr wiederherstellen (normalerweise...). Wenn der Nutzer sein PW vergessen hat, wird meistens eine Mail mit einem Link geschickt. Wenn man den Link anklickt, kann man dann ein neues Passwort wählen.
Eigentlich speichert man das Passwort in der Daten einweg-verschlüsselt. Das heißt, du kannst es nicht mehr wiederherstellen (normalerweise...). Wenn der Nutzer sein PW vergessen hat, wird meistens eine Mail mit einem Link geschickt. Wenn man den Link anklickt, kann man dann ein neues Passwort wählen.
Wenn ich das nun alles mit meinem Laienwissen verstanden habe, kann ich es so einbinden. Es sind zwei "Sprachen", die unterschiedlich auf den Browsern angewendet werden können.
Also was brauche ich dann genau für das Login? eine login.html, eine login.php und was noch? Und vor allem, wie werden nachher die Ordner angepasst, auf die zugegriffen werden?!
Also wird ein PW automatisch erstellt und werden beim Neuanfordern auch neu generiert und an die angegebene Emailadresse gesendet?
Wäre es dann noch gut, das die Kunden ein Formular ausfüllen, damit ich weiss wer sich da so anmeldet?
Also was brauche ich dann genau für das Login? eine login.html, eine login.php und was noch? Und vor allem, wie werden nachher die Ordner angepasst, auf die zugegriffen werden?!
Also wird ein PW automatisch erstellt und werden beim Neuanfordern auch neu generiert und an die angegebene Emailadresse gesendet?
Wäre es dann noch gut, das die Kunden ein Formular ausfüllen, damit ich weiss wer sich da so anmeldet?
XHTML ist im Prinzip HTML, nur strikter!perle93 hat gesagt.:Wenn ich das nun alles mit meinem Laienwissen verstanden habe, kann ich es so einbinden. Es sind zwei "Sprachen", die unterschiedlich auf den Browsern angewendet werden können.
Du kannst auch folgendes HTML nutzen:
HTML:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Login</title>
<style type="text/css">
#loginbox
{
width:20em;
margin:0 auto;
}
#loginbox table
{
text-align:left;
}
#loginbox h1
{
text-align:center;
}
#loginbox #tableRowPasswordLost
{
font-size:0.9em;
font-family:monospace;
text-align:right;
}
#loginbox #tableRowSubmitButton
{
text-align:center;
}
#loginbox #tableRowSubmitButton td input
{
font-size:1.3em;
}
</style>
</head>
<body>
<div id="loginbox">
<h1>Login</h1>
<hr>
<form action="yourscript.php" method="post">
<table>
<tr>
<th>Benutzername:</th>
<td><input type="text" name="username"></td>
</tr>
<tr>
<th>Passwort:</th>
<td><input type="password" name="password"></td>
</tr>
<tr id="tableRowPasswordLost">
<td colspan="2"><a href="http://www.google.de">Benutzername vergessen</a> • <a href="http://www.google.de">Passwort vergessen</a></td>
</tr>
<tr id="tableRowSubmitButton">
<td colspan="2"><input type="submit" value="Login" name="submit"></td>
</tr>
</table>
</form>
</div>
</body>
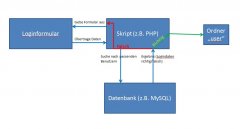
</html>Ich habe mal den Loginvorgang schematisch dargestellt:

Zuletzt bearbeitet:
Gut!
Man muss doch irgendwie die Daten speichern.
Empfehlenswert ist hier eine Datenbank, z.B. MySQL.
Du kannst auch Textdateien verwenden, aber bei Datenbanken sind schon viele Ausdrücke dabei, wie LIMIT, GROUP oder JOIN.
Falls du dich für (My)SQL entscheidest, dann würde ich folgende Tabellen erstmal anlegen:
users:
logins:
Man muss doch irgendwie die Daten speichern.
Empfehlenswert ist hier eine Datenbank, z.B. MySQL.
Du kannst auch Textdateien verwenden, aber bei Datenbanken sind schon viele Ausdrücke dabei, wie LIMIT, GROUP oder JOIN.
Falls du dich für (My)SQL entscheidest, dann würde ich folgende Tabellen erstmal anlegen:
users:
SQL:
CREATE TABLE users (id INTEGER PRIMARY KEY AUTO_INCREMENT,
username VARCHAR(20) NOT NULL,
pw VARCHAR(40) NOT NULL,
registerdate INTEGER NOT NULL DEFAULT NOW()
);
SQL:
CREATE TABLE logins (id INTEGER PRIMARY KEY AUTO_INCREMENT,
userid INTEGER,
logindate INTEGER NOT NULL DEFAULT NOW(),
ip VARCHAR(15),
success TINYINT NOT NULL DEFAULT 1
);
Zuletzt bearbeitet:
SpiceLab
ZENmechanic
Hab den Beitrag dem Team gemeldet, damit er ins Progarmmierforum verschoben wird, denn mit der Auszeichnungssprache hat dies hier wahrlich nichts mehr zu tun.
@perle93: Bitte lies dich mal in die Materie ein, um dir ein gewisses Grundlagenwissen anzueignen, das wahrlich nicht die Aufgabe eines Forums ist, denn dieser Thread sprengt mittlerweile den Rahmen, was hier die Anzahl der Beiträge eindeutig dokumentiert.
@perle93: Bitte lies dich mal in die Materie ein, um dir ein gewisses Grundlagenwissen anzueignen, das wahrlich nicht die Aufgabe eines Forums ist, denn dieser Thread sprengt mittlerweile den Rahmen, was hier die Anzahl der Beiträge eindeutig dokumentiert.
Zuletzt bearbeitet:
Teilen:
