Hallo mal wieder,
ich sitze momentan an einer Aufgabe die mir kleinere Probleme bereit.
Ich habe mal 2 Bilder angehängt um das Ganze etwas leichter verständlich zu machen.
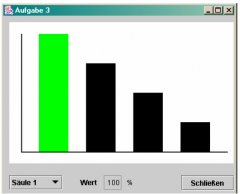
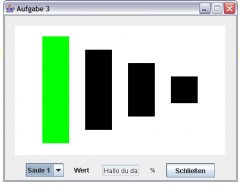
Das erste Bild zeigt wie es aussehen soll, das zweite, wie es im Moment noch aussieht.
Die Weisse Fläche in dem Fenster ist ein JPanel , in dem sich 4 weitere JPanels(die 4 Balken) befinden. Das ganze hat ein FlowLayout um einen gleichmäßigen Abstand zwischen den Balken zu bekommen.
Mein Problem liegt jetzt darin, dass ich nicht weiss wie ich diese 4 Balken an den unteren Rand des übergeordneten JPanels bekommen.
Desweiteren habe ich noch keine Ahnung wie ich einen Rahmen um das übergeordnete JPanel bekomme, der nur unten und links angezeigt wird.
Ich hab mich mittlerweile 2-3 Stunden lang "dumm und dämlich" gesucht, aber da ich auch n icht wirklich weiss wonach ich zu suchen habe, gestaltet sich das gleichermassen schwierig und erfloglos.
Ich hoffe ihr könnt mir da weiter helfen,
MfG
Lapskaus
ich sitze momentan an einer Aufgabe die mir kleinere Probleme bereit.
Ich habe mal 2 Bilder angehängt um das Ganze etwas leichter verständlich zu machen.
Das erste Bild zeigt wie es aussehen soll, das zweite, wie es im Moment noch aussieht.
Die Weisse Fläche in dem Fenster ist ein JPanel , in dem sich 4 weitere JPanels(die 4 Balken) befinden. Das ganze hat ein FlowLayout um einen gleichmäßigen Abstand zwischen den Balken zu bekommen.
Mein Problem liegt jetzt darin, dass ich nicht weiss wie ich diese 4 Balken an den unteren Rand des übergeordneten JPanels bekommen.
Desweiteren habe ich noch keine Ahnung wie ich einen Rahmen um das übergeordnete JPanel bekomme, der nur unten und links angezeigt wird.
Ich hab mich mittlerweile 2-3 Stunden lang "dumm und dämlich" gesucht, aber da ich auch n icht wirklich weiss wonach ich zu suchen habe, gestaltet sich das gleichermassen schwierig und erfloglos.
Ich hoffe ihr könnt mir da weiter helfen,
MfG
Lapskaus