otherside
Erfahrenes Mitglied
Servus.
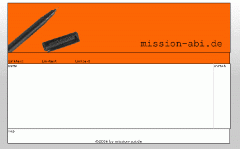
Ich habe ein kleines Problem mit meinem Tabellenlayout.
Ich hab eine kleine Tabelle gebastelt mit html, css und javascript.
Problem ist nur, dass das Javascript mein Tabellenlayout im IE verschiebt (im Firefox wird alles korrekt angezeigt!
Im Prinzip könnt ich ja auf den IE schei..., nur benutzen viele User numal den IE, daher soll im IE auch alles korrekt angezeigt werden.
Ich habe jetzt schon en halben Tag mit der Suche verbracht, nur keine Lösung gefunden.
P.S. wenn ich das Javascript herausnehme, stimmt das Layout wieder (im IE).
MFG und danke
Ich habe ein kleines Problem mit meinem Tabellenlayout.
Ich hab eine kleine Tabelle gebastelt mit html, css und javascript.
Problem ist nur, dass das Javascript mein Tabellenlayout im IE verschiebt (im Firefox wird alles korrekt angezeigt!
Im Prinzip könnt ich ja auf den IE schei..., nur benutzen viele User numal den IE, daher soll im IE auch alles korrekt angezeigt werden.
Ich habe jetzt schon en halben Tag mit der Suche verbracht, nur keine Lösung gefunden.
P.S. wenn ich das Javascript herausnehme, stimmt das Layout wieder (im IE).
MFG und danke
HTML:
<html>
<head>
<title>mission-abi.de</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<META name="author" content="admin@mission-abi.de">
<META name="generator" content="hand-made">
<META name="keywords" content="mission-abi,abi 2007,2007,ABI,abifeier,lk">
<link rel="stylesheet" type="text/css" href="style.css">
<script language="JavaScript" type="text/javascript">
<!--
function RotatePic() {
// name des bildes was getauscht werden soll im html-code (img-tag-name)
var BildTDTagID = "rdmpic";
// ordner, wo die bilder gespeichert wurden
var BildOrdner = "pics/";
// dateiname der bilder ohne nummer
var BildName = "logo";
// Bildformat (.jpg, .gif, .png, etc.)
var BildFormat = ".jpg";
//Anzahl der Bilder im Bildordner
var AnzahlBilder = 2;
// Zahlenwert, mit der die bildernummerierung beginnt
var StartCounter = 1;
// random zahl ermitteln
RandBild = Math.round(Math.random()*AnzahlBilder);
if( AnzahlBilder == RandBild ) RandBild = 0;
rb = BildOrdner + BildName + (RandBild + StartCounter) + BildFormat;
if (document.images) {
document.images[BildTDTagID].src=rb;
}
}
//-->
</script>
</head>
<body onload="RotatePic()">
<table align=center cellspacing=0 cellpadding=0 border=0>
<tr>
<td colspan=2><div class="box1"><a name="top"><img src="no_pic.gif" border="0" name="rdmpic" height=150 width=680></a></div>
</td>
</tr>
<tr>
<td colspan=2><div class="navi">
<table border=0>
<tr>
<td class="home"><a href="bla.html">Linktext</a></td>
<td class="pics"><a href="bla.html">Linktext</a></td>
<td class="kontakt"><a href="bla.html">Linktext</a></td>
</tr>
</table>
</div>
</td>
</tr>
<tr>
<td><div class="box2">mitte</div></td>
<td><div class="box2b">mitteb</div></td>
</tr>
<tr>
<td colspan=2> <div class="box3"><a href="#top">Top</a> <p align=center>©2006 by mission-abi.de</p>
</div>
</td>
</tr>
</table>
</body>
</html>
Code:
body
{
font-family:Verdana;
font-size:10px;
background-color:#CCCCCC;
background-image: url(pics/bgp.jpg);
background-repeat:repeat-x;
height:100%;
width:100%;
}
.box1
{
background-color:#FFFFFF;
border:1px solid #000000;
font-size:10px;
text-align:center;
height:150px;
width:680px;
margin:0px;
padding:0px;
}
.navi
{
background-color:#FF6600;
border:1px solid #000000;
border-top:none;
border-bottom:none;
font-size:10px;
width:680px;
margin:0px;
padding:0px;
}
.box2
{
background-color:#FFFFFF;
border:1px solid #000000;
border-right:none;
font-size:10px;
height:200px;
width:630px;
margin:0px;
padding:0px;
}
.box2b
{
background-color:#FFFFFF;
border:1px solid #000000;
border-left:none;
font-size:10px;
height:200px;
width:50px;
margin:0px;
padding:0px;
}
.box3
{
background-color:#FFFFFF;
border:1px solid #000000;
border-top:none;
font-size:10px;
text-align:left;
height:40px;
width:680px;
margin:0px;
padding:0px;
}
td.home
{
font-family:Verdana;
font-size:10px;
vertical-align:bottom;
height:30px;
width:100px;
margin:0px;
padding:0px;
}
td.pics
{
background-color:#FF6600;
font-family:Verdana;
font-size:10px;
vertical-align:bottom;
height:30px;
width:100px;
margin:0px;
padding:0px;
}
td.kontakt
{
background-color:#FF6600;
font-family:Verdana;
font-size:10px;
vertical-align:bottom;
height:30px;
width:100px;
margin:0px;
padding:0px;
}
a {text-decoration: none;}
a:link{color:#000000;}
a:visited{color:#000000;}
a:hover{color:#000000;}
a:active{color:#000000;}Anhänge
Zuletzt bearbeitet: