Hallo Leute,
ich bin total am verzweifeln und hoffe hier im Forum HIlfe zu kriegen ;-)
Es geht darum, dass ich eine art Stundenplan-Liste mit Datenbankabfrage machen möchte worüber man auch die entsprechenden Kurse etc. eingeben und in der Datenbank speichern kann.
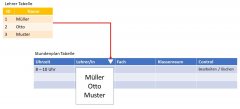
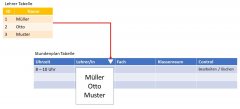
Eine normale Abfrage und Eingabe per Java+Ajax ist so nicht das Problem, es scheitert eher darum, dass ich gerne zwei Tabellen haben (Stundenplan, Lehrer) möchte - wobei die Inhalte der Tabelle "Lehrer" in der Stundenplan-Üübersicht als Dropdown-Liste erscheint statt immer den Namen eintragen zu müssen (siehe Schaubild)

Der Code sieht wie folgt aus:
fetch_data.php
index.php
der Knackpunkt an der Sache wird wohl hier liegen:
da weiss ich einfach nicht wie ich die Daten aus der "lehrer" Tabelle raushole und diese in form einer Dropdown-Liste zum Auswählen bereit stelle
Am Ende soll es quasi so aussehen:

Für jede Hilfe wäre ich sehr sehr dankbar.
Gruss
A.Peschka
ich bin total am verzweifeln und hoffe hier im Forum HIlfe zu kriegen ;-)
Es geht darum, dass ich eine art Stundenplan-Liste mit Datenbankabfrage machen möchte worüber man auch die entsprechenden Kurse etc. eingeben und in der Datenbank speichern kann.
Eine normale Abfrage und Eingabe per Java+Ajax ist so nicht das Problem, es scheitert eher darum, dass ich gerne zwei Tabellen haben (Stundenplan, Lehrer) möchte - wobei die Inhalte der Tabelle "Lehrer" in der Stundenplan-Üübersicht als Dropdown-Liste erscheint statt immer den Namen eintragen zu müssen (siehe Schaubild)

Der Code sieht wie folgt aus:
fetch_data.php
Code:
<?php
$connect = new PDO("mysql:host=localhost;dbname=xxx;charset=utf8","xxx", "xxx");
$method = $_SERVER['REQUEST_METHOD'];
if($method == 'GET')
{
$data = array(
':uhr' => "%" . $_GET['uhr'] . "%",
':fach' => "%" . $_GET['fach'] . "%",
':klasse' => "%" . $_GET['klasse'] . "%"
);
$query = "SELECT * FROM stundenplan WHERE uhr LIKE :uhr AND fach LIKE :fach AND klasse LIKE :klasse ORDER BY id DESC";
$statement = $connect->prepare($query);
$statement->execute($data);
$result = $statement->fetchAll();
foreach($result as $row)
{
$output[] = array(
'id' => $row['id'],
'uhr' => $row['uhr'],
'fach' => $row['fach'],
'klasse' => $row['klasse']
);
}
header("Content-Type: application/json");
echo json_encode($output);
}
if($method == "POST")
{
$data = array(
':uhr' => $_POST['uhr'],
':fach' => $_POST['fach'],
':klasse' => $_POST['klasse']
);
$query = "INSERT INTO stundenplan (uhr, fach, klasse) VALUES (:uhr, :fach, :klasse)";
$statement = $connect->prepare($query);
$statement->execute($data);
}
if($method == 'PUT')
{
parse_str(file_get_contents("php://input"), $_PUT);
$data = array(
':id' => $_PUT['id'],
':uhr' => $_PUT['uhr'],
':fach' => $_PUT['fach'],
':klasse' => $_PUT['klasse']
);
$query = "
UPDATE stundenplan
SET uhr = :uhr,
fach = :fach,
klasse = :klasse
WHERE id = :id
";
$statement = $connect->prepare($query);
$statement->execute($data);
}
if($method == "DELETE")
{
parse_str(file_get_contents("php://input"), $_DELETE);
$query = "DELETE FROM stundenplan WHERE id = '".$_DELETE["id"]."'";
$statement = $connect->prepare($query);
$statement->execute();
}
?>index.php
Code:
<html>
<head>
<title>stundenplan</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<link type="text/css" rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jsgrid/1.5.3/jsgrid.min.css" />
<link type="text/css" rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jsgrid/1.5.3/jsgrid-theme.min.css" />
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jsgrid/1.5.3/jsgrid.min.js"></script>
<style>
.hide
{
display:none;
}
</style>
</head>
<body>
<div class="container">
<br />
<div class="table-responsive">
<h3 align="center">Stundenplan</h3><br />
<div id="grid_table"></div>
</div>
</div>
</body>
</html>
<script>
$('#grid_table').jsGrid({
width: "100%",
height: "600px",
filtering: true,
inserting:true,
editing: true,
sorting: true,
paging: true,
autoload: true,
pageSize: 10,
pageButtonCount: 5,
deleteConfirm: "Do you really want to delete data?",
controller: {
loadData: function(filter){
return $.ajax({
type: "GET",
url: "fetch_data.php",
data: filter
});
},
insertItem: function(item){
return $.ajax({
type: "POST",
url: "fetch_data.php",
data:item
});
},
updateItem: function(item){
return $.ajax({
type: "PUT",
url: "fetch_data.php",
data: item
});
},
deleteItem: function(item){
return $.ajax({
type: "DELETE",
url: "fetch_data.php",
data: item
});
},
},
fields: [
{
name: "id",
/*type: "hidden", */
css: 'hide'
},
{
name: "uhr",
type: "text",
width: 50,
validate: "required"
},
{
name: "lehrer",
type: "text",
width: 50,
validate: "required"
},
{
name: "fach",
type: "text",
width: 50
},
{
name: "klasse",
type: "text",
width: 50
},
{
type: "control"
}
]
});
</script>der Knackpunkt an der Sache wird wohl hier liegen:
da weiss ich einfach nicht wie ich die Daten aus der "lehrer" Tabelle raushole und diese in form einer Dropdown-Liste zum Auswählen bereit stelle
Code:
{
name: "lehrer",
type: "text",
width: 50,
validate: "required"
},Am Ende soll es quasi so aussehen:

Für jede Hilfe wäre ich sehr sehr dankbar.
Gruss
A.Peschka
