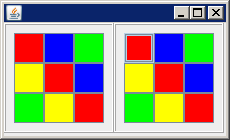
Verstehe ich nicht, bei mir funktioniert es problemlos.
splitImage() teilt das Originalbild in 9 Teile auf, setFrame() generiert die Buttons und der ActionListener kümmert sich um die Interaktion.
Java:
package app;
import java.awt.Graphics;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.image.BufferedImage;
import javax.swing.BorderFactory;
import javax.swing.Icon;
import javax.swing.ImageIcon;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.border.EtchedBorder;
public class BildWechsel implements ActionListener
{
private static final byte WEST_BUTTON_PANEL = 0;
private static final byte EAST_BUTTON_PANEL = 1;
private static final byte BUTTON_SOURCE = 0;
private static final byte BUTTON_DESTINATE = 1;
private static JPanel[] buttonPanels;
private static Icon[][] icons;
private JButton pressedButton;
public static void main(String[] args)
{
splitImage();
setFrame();
}
private static void splitImage()
{
icons = new Icon[3][3];
ImageIcon originalIcon = new ImageIcon("image.png");
for(byte b = 0, x = 0, y = 0; b < 9; b++, x++)
{
BufferedImage newImage = new BufferedImage(30, 30, BufferedImage.TYPE_INT_RGB);
Graphics g = newImage.getGraphics();
g.drawImage(originalIcon.getImage(), x * 30 * -1, y * 30 * -1, null);
g.dispose();
icons[x][y] = new ImageIcon(newImage);
if(x == 2)
{
x = -1;
y++;
}
}
}
private static void setFrame()
{
JFrame frame = new JFrame("");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setSize(230, 140);
frame.setLayout(null); //TODO Eventuell FlowLayout?
buttonPanels = new JPanel[2];
buttonPanels[EAST_BUTTON_PANEL] = new JPanel(null); //TODO GridLayout?
buttonPanels[EAST_BUTTON_PANEL].setBorder(BorderFactory.createEtchedBorder(EtchedBorder.RAISED));
buttonPanels[EAST_BUTTON_PANEL].setBounds(0, 0, 110, 110);
frame.add(buttonPanels[EAST_BUTTON_PANEL]);
BildWechsel bildWechsel = new BildWechsel();
for(byte b = 0, x = 0, y = 0; b < 9; b++, x++)
{
JButton button = new JButton(icons[x][y]);
button.setBounds(30 * x + 10, 30 * y + 10, 30, 30);
button.addActionListener(bildWechsel);
buttonPanels[EAST_BUTTON_PANEL].add(button);
if(x == 2)
{
x = -1;
y++;
}
}
buttonPanels[WEST_BUTTON_PANEL] = new JPanel(null); //TODO
buttonPanels[WEST_BUTTON_PANEL].setBorder(BorderFactory.createEtchedBorder(EtchedBorder.RAISED));
buttonPanels[WEST_BUTTON_PANEL].setBounds(110, 0, 110, 110);
frame.add(buttonPanels[WEST_BUTTON_PANEL]);
for(byte b = 0, x = 0, y = 0; b < 9; b++, x++)
{
JButton button = new JButton(icons[x][y]);
button.setBounds(30 * x + 10, 30 * y + 10, 30, 30);
button.addActionListener(bildWechsel);
buttonPanels[WEST_BUTTON_PANEL].add(button);
if(x == 2)
{
x = -1;
y++;
}
}
frame.setVisible(true);
}
public void actionPerformed(ActionEvent e)
{
if(pressedButton == null)
{
pressedButton = (JButton)e.getSource();
}
else
{
Icon[] buttonIcons = new Icon[2];
buttonIcons[BUTTON_SOURCE] = pressedButton.getIcon();
buttonIcons[BUTTON_DESTINATE] = ((JButton)e.getSource()).getIcon();
pressedButton.setIcon(buttonIcons[BUTTON_DESTINATE]);
((JButton)e.getSource()).setIcon(buttonIcons[BUTTON_SOURCE]);
pressedButton = null;
}
}
}splitImage() teilt das Originalbild in 9 Teile auf, setFrame() generiert die Buttons und der ActionListener kümmert sich um die Interaktion.