Shorty1968
Erfahrenes Mitglied
Hallo,
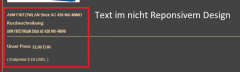
ich habe für meinen Shop ein Reponsives Design erstellt das auch soweit über all hin haut,es gibt Drei bereiche da wird es nicht Reponsiv angezeigt und ich kann die Ursache nicht finden.
https://schnaepchenpiet.shop/login.php
https://schnaepchenpiet.shop/create_account.php
https://schnaepchenpiet.shop/reviews.php
https://schnaepchenpiet.shop/account.php
Ich habe die Templates alle gleich aufgebaut,wo könnte der Fehler liegen?
ich habe für meinen Shop ein Reponsives Design erstellt das auch soweit über all hin haut,es gibt Drei bereiche da wird es nicht Reponsiv angezeigt und ich kann die Ursache nicht finden.
https://schnaepchenpiet.shop/login.php
https://schnaepchenpiet.shop/create_account.php
https://schnaepchenpiet.shop/reviews.php
https://schnaepchenpiet.shop/account.php
Ich habe die Templates alle gleich aufgebaut,wo könnte der Fehler liegen?
Zuletzt bearbeitet: