Sempervivum
Erfahrenes Mitglied
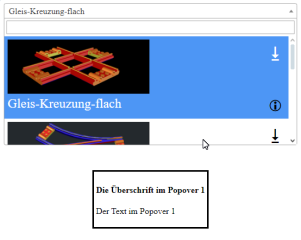
Ich habe einen Moment gebraucht um meine Testdatei von früher wieder zu finden. Dort sieht das Popover so aus:

d. h. mit kleinem Info-Symbol rechts neben dem Beschreibungstext. Ich dachte, das sei so, wie Du es dir vorstellst?
Auf deiner Testseite im Moment mit relativ großem Button.
Edit: Der Code der KI ist Asche - weder notwendig, jQuery zu verwenden noch Javascript überhaupt für diesen Zweck. Popover leistet es ohne das.

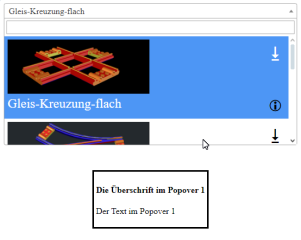
d. h. mit kleinem Info-Symbol rechts neben dem Beschreibungstext. Ich dachte, das sei so, wie Du es dir vorstellst?
Auf deiner Testseite im Moment mit relativ großem Button.
Edit: Der Code der KI ist Asche - weder notwendig, jQuery zu verwenden noch Javascript überhaupt für diesen Zweck. Popover leistet es ohne das.