Jedoch werden manche Elemente nicht berücksichtigt, weil ImageMagick das SVG-Format nicht 100% beherrscht. So hat es mir einer von ImageMagick (Forum) gesagt. Als Beispiel sei hier "Text on a Path" genannt.
Wow, das ist krass. Ich persönlich hatte das gar nicht auf dem Schirm, dass ImageMagick trotz Version 6.9 so buggy ist. Allerdings habe ich es auch nur hin und wieder benutzt um zwischen PDFs und PNGs zu konvertieren. Trotzdem musste ich das direkt mal ausprobieren, also habe ich mir aus dem Internet ein Beispiel von "Text on a Path" besorgt und mit ImageMagick gerendert. Beim Kommando
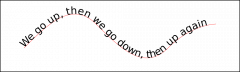
$ convert test.svg test.png gab es keine Fehlermeldungen. Das hier war das Resultat:

Das sieht beinahe so aus wie die Vorschau auf der Seite, wo ich den SVG-Code her hatte. Allerdings hat etwas gegoogle ergeben, dass ImageMagick mit "neuen" Features (teilweise 10+ Jahre alt) häufig Probleme hat. Ich kann deshalb verstehen wenn du es nicht verwenden möchtest.
Pro Tipp:
Während meines Studiums habe ich das Programm Inkscape kennengelernt und kann es bestens empfehlen. Das Teil ist wirklich sehr mächtig und ich habe in vielen Stunden Benutzung keinerlei Bugs feststellen können. Es lässt sich außerdem nicht nur per GUI, sondern auch per command line bedienen. Mit diesem Befehl kannst du die SVG mit Inkscape umwandeln:
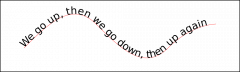
$ inkscape -z -e test_inkscape.png test.svg. Das hier kommt dabei heraus (der Hintergrund ist transparent, auch wenn der Browser das womöglich nicht richtig anzeigt):

Das -z sagt Inkscape keine GUI anzulegen und -e gibt den Exportnamen an. Du kannst noch viele weitere Parameter beeinflussen (z.B. -w <breite> -h <höhe>), und nachdem ich etwas damit rumgespielt habe konnte ich keine Bugs feststellen.
Also am besten probierst du es mal aus

Gruß Technipion