Ich habe mich doch informiert, konnte mir aber nicht helfen... deswegen poste ich doch hier.
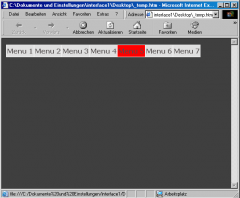
Gut. Danke! Aber das funktioniert nicht im IE. Dort werden alle Menüpunkt-Links ganz normal angzeigt...
Geht man mit der Maus darüber, wird darunter dann ein roter Kasten mit weißem Border angezeigt...
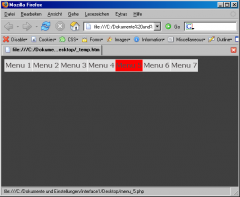
Im Firefox wird nur Menupunkt 1 und 6 richtig angezeigt. Der erste komplett und der sechste wird unter den nicht "verstilten" Links angezeigt: Halt alle restlichen Links werden stinknormal angezeigt...
Gut. Danke! Aber das funktioniert nicht im IE. Dort werden alle Menüpunkt-Links ganz normal angzeigt...
Geht man mit der Maus darüber, wird darunter dann ein roter Kasten mit weißem Border angezeigt...
Im Firefox wird nur Menupunkt 1 und 6 richtig angezeigt. Der erste komplett und der sechste wird unter den nicht "verstilten" Links angezeigt: Halt alle restlichen Links werden stinknormal angezeigt...
HTML:
//
a.m2:link {color: #524d4d; font-weight: bold; text-decoration: none; display: block; width: 100px; height: 29px; background: #dfdfdf; float:left; border-left:1px solid #ffffff; border-bottom: 1px solid #ffffff; border-top:1px solid #ffffff; text-align: center; line-height: 29px; padding: 0 2px;}
a.m2:visited {color: #524d4d; font-weight: bold; text-decoration: none; display: block; width: 100px; height: 29px; background: #dfdfdf;
float:left; border-left:1px solid #ffffff; border-bottom: 1px solid #ffffff; border-top:1px solid #ffffff; text-align: center; line-height: 29px; padding: 0 2px;}
a.m2:hover {color: #524d4d; font-weight: bold; text-decoration: none; display: block; width: 100px; height: 29px; background: #FF0000;
float:left; border-left:1px solid #ffffff; border-bottom: 1px solid #ffffff; border-top:1px solid #ffffff; text-align: center; line-height: 29px; padding: 0 2px;}
//