aTa
Erfahrenes Mitglied
Hi,
ich habe eine Navigation die hat nen Hintergrund bzw jeder einzelne Navipunkt einen Hintergrund. Jetzt ist es so dass ich unteranderem eine Subnavi habe, ich klick auf einen Hauptpunkt und ein Unterpunkt fährt raus. Nun möchte ich den Unterpunkt aber ein bischen nach rechts rücken, klappt aber nicht weil er nicht nur den Text nach rechts rückt sondern auch den Hintergrund. Ich weiss aber nicht wie ich das verhindern kann.
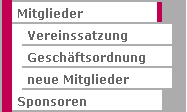
Hab mein ein Bild angehängt wo man sieht wie es momentan aussieht.
Danke schonmal.
Markus
Noch etwas Code
ich habe eine Navigation die hat nen Hintergrund bzw jeder einzelne Navipunkt einen Hintergrund. Jetzt ist es so dass ich unteranderem eine Subnavi habe, ich klick auf einen Hauptpunkt und ein Unterpunkt fährt raus. Nun möchte ich den Unterpunkt aber ein bischen nach rechts rücken, klappt aber nicht weil er nicht nur den Text nach rechts rückt sondern auch den Hintergrund. Ich weiss aber nicht wie ich das verhindern kann.
Hab mein ein Bild angehängt wo man sieht wie es momentan aussieht.
Danke schonmal.
Markus
Noch etwas Code
Code:
<li><a href="?id=chor">Chor</a></li>
<li><a href="?id=historie">Historie</a></li>
<li><a href="?id=mitglieder">Mitglieder</a></li>
<li id="subnavi"><a href="satzung.pdf" target="_blank">Vereinssatzung</a></li>
<li id="subnavi"><a href="geschaeftsordnung.pdf" target="_blank">Geschäftsordnung</a></li>
<li id="subnavi"><a href="?id=neuemitglieder">neue Mitglieder</a></li>
ul#navi {
border-top:2px solid #acacac;
padding-left: 0px;
list-style: none;
margin-top:0px;
margin-left:10px;
}
#navi a {
display: block;
text-decoration:none;
width: 145px; /* Grafikbreite */
line-height: 22px; /* Grafikhöhe */
background: url(images/navi_bg.png);
font-weight:bold;
color: #666666;
padding-left:5px;
}
#navi a:hover {
display: block;
width: 145px; /* Grafikbreite */
line-height: 22px; /* Grafikhöhe */
background: url(images/navi_bg_over.png);
}Anhänge
Zuletzt bearbeitet: