k3nguruh
Erfahrenes Mitglied
Hallo,
ich möchte in einem Element, dass der Text in der Höhe zentriert ist und der Text darin "abgeschnitten" wird. Ich habe mal ein Beispiel unter codepen.io gestellt. Speziell geht es dabei um das "item-label".

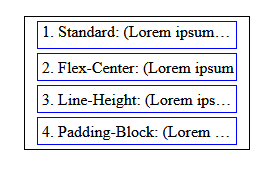
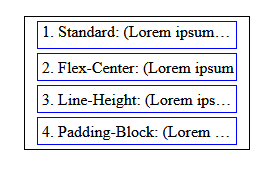
1. nicht zentriert, aber abgeschnitten
2. zentriert, aber nicht abgeschnitten
3. zentriert und abgeschnitten, aber abhängig von der line-height
4. zentriert und abgeschnitten, aber abhängig vom padding
Wird jetzt bei dem "list-item" die eingestellte Höhe von derzeit 28px geändert, müssen bei Punkt 3 und 4 die Pixel angepasst werden damit es wieder Zentriert ist. Theoretisch dachte ich mir, dass es mit Flexbox einfach ist, aber dann wird der Text nicht mehr gekürzt.
Die Angabe einer Höhe bei dem "list-item" ist für mich aber wichtig.
Ich würde mich freuen, wenn ihr euch das mal anschaut.
ich möchte in einem Element, dass der Text in der Höhe zentriert ist und der Text darin "abgeschnitten" wird. Ich habe mal ein Beispiel unter codepen.io gestellt. Speziell geht es dabei um das "item-label".

1. nicht zentriert, aber abgeschnitten
2. zentriert, aber nicht abgeschnitten
3. zentriert und abgeschnitten, aber abhängig von der line-height
4. zentriert und abgeschnitten, aber abhängig vom padding
Wird jetzt bei dem "list-item" die eingestellte Höhe von derzeit 28px geändert, müssen bei Punkt 3 und 4 die Pixel angepasst werden damit es wieder Zentriert ist. Theoretisch dachte ich mir, dass es mit Flexbox einfach ist, aber dann wird der Text nicht mehr gekürzt.
Die Angabe einer Höhe bei dem "list-item" ist für mich aber wichtig.
Ich würde mich freuen, wenn ihr euch das mal anschaut.
Zuletzt bearbeitet:
