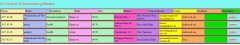
Hallo Leute, folgender Code erstellt mir eine Tabelle, wie hier angezeigt:

Wie bekomme ich es hin, dass der Tabellenkopf dieselbe Proportionen aufweist wie die eigentlichen Records?
PHP:
CSS
Wie bekomme ich es hin, dass der Tabellenkopf dieselbe Proportionen aufweist wie die eigentlichen Records?
PHP:
PHP:
echo"<table class='doFixed'>";
echo"<tr><td bgcolor=#F2F5A9>Datum</td><td bgcolor=#A9BCF5>Firma</td><td bgcolor=#A9F5BC>Rechtform</td><td bgcolor=#F5A9F2>Stadt</td>
<td bgcolor=#A9F5BC>Plz</td><td bgcolor=#FA58D0>Strasse</td><td bgcolor=#BE81F7>Ansprechperson</td><td bgcolor=yellow>E-Mail</td>
<td bgcolor=#FAAC58>Feedback</td><td width='180' bgcolor=#01DF01>Bemerkung</td></tr>";
.
.
<table class="doFixed"><tr>
<?=
"<td bgcolor=#F2F5A9>" . $daten['datum'] . "</td><td bgcolor=#A9BCF5>" . $daten['firma'] . "</td><td bgcolor=#A9F5BC>" . $daten['art'] . "</td>
<td bgcolor=#F5A9F2>" . $daten['stadt'] . "</td><td bgcolor=#A9F5BC>" . $daten['plz'] . "</td><td bgcolor=#FA58D0>" . $daten['strasse_nr'] . "</td>
<td bgcolor=#BE81F7>" . $daten['ansprech_person'] . "</td><td bgcolor=yellow>" . $daten['email'] . "</td>
<td bgcolor=#FAAC58>" . $daten['feedback'] . "</td><td bgcolor=#01DF01>" . $daten['bemerkung'] . '</td>' .
"<td><input type='button' name='button' value='Updaten' onclick=\"Link2Update('$id','$RenderBack')\">" . '</td></tr></table>';
.
.
CSS:
table {
border: 2px solid #780000;
width: 100%;
}
th,td {
border: 1px solid #FF0000;
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
-o-hyphens: auto;
hyphens: auto;
}
table.doFixed {
table-layout: fixed;
}