App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
✔ Tabellen / div css Problem mit scroll
- Themenstarter exsoon
- Beginndatum
- Status
- Nicht offen für weitere Antworten.
M
Maik
Falls es dir noch nicht aufgefallen sein sollte, in deinem eingangs gezeigten Stylesheet hast du die background-Eigenschaft zwischen dem height-Eigenschaftswert und dem abschliessenden Semikolon notiert, weshalb ich vorhin in meinem Lösungsvorschlag die korrigierte Fassung gepostet habe.
M
Maik
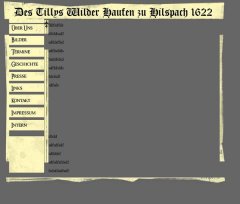
Unter welchem Betriebssystem?also bei mir sieht es so aus wie im anhang im FF und Safari
M
Maik
Scheinbar doch, vorausgesetzt, dass wir vom selben Quellcode sprechen:
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><!-- InstanceBegin template="/Templates/Template.dwt" codeOutsideHTMLIsLocked="false" -->
<head>
<title>Des Tillys Wilder Haufen </title>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<style type="text/css">
<!--
body {
background-color: #666666;
}
-->
</style>
<link href="style.css" rel="stylesheet" type="text/css" />
<style type="text/css">
<!--
a:link {
text-decoration: none;
color: #000000;
}
a:visited {
text-decoration: none;
color: #000000;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
body,td,th {
color: #000000;
}
td.scroll
{
width: 641px;
height: 421px;
background: #fff url(images/boeller2_08.jpg) no-repeat left top;
}
-->
</style></head>
<body>
<!-- ImageReady Slices (boeller2.psd) -->
<table width="851" border="0" align="center" cellpadding="0" cellspacing="0" id="Tabelle_01">
</tr>
<tr>
<td width="4" rowspan="14"> </td>
<td colspan="5">
<a href="index.html"><img src="images/boeller2_03.jpg" alt="Des Tillys Wilder Haufen " width="837" height="67" border="0" id="boeller2_03" /></a></td>
</tr>
<tr>
<td width="29" rowspan="11">
<img id="boeller2_05" src="images/boeller2_05.jpg" width="29" height="473" alt="" /></td>
<td width="132">
<img id="boeller2_06" src="images/boeller2_06.jpg" width="131" height="15" alt="" /></td>
<td width="15" rowspan="2">
<img id="boeller2_07" src="images/boeller2_07.jpg" width="15" height="51" alt="" /></td>
<td class="scroll" rowspan="11">
<div style="overflow:auto; height: 100%; width: 100%;">main <!-- hier folgt der scrollfähige Inhalt --><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p><p>dummy text</p></div>
<!-- InstanceBeginEditable name="main" --><!-- InstanceEndEditable --></td>
<td width="31" rowspan="11">
<img id="boeller2_09" src="images/boeller2_09.jpg" width="21" height="473" alt="" /></td>
</tr>
<tr>
<td>
<a href="ueberuns.html"><img src="images/boeller2_10.jpg" alt="" width="131" height="36" border="0" id="boeller2_10" /></a></a></td>
</tr>
<tr>
<td> <a href="bilder.html"><img src="images/boeller2_11.jpg" alt="" width="131" height="34" border="0" id="boeller2_11" /></a></td>
<td rowspan="9">
<img id="boeller2_12" src="images/boeller2_12.jpg" width="15" height="422" alt="" /></td>
</tr>
<tr>
<td>
<a href="termine.html"><img src="images/boeller2_13.jpg" alt="" width="131" height="35" border="0" id="boeller2_13" /></a></td>
</tr>
<tr>
<td>
<a href="geschichte.html"><img src="images/boeller2_14.jpg" alt="" width="131" height="38" border="0" id="boeller2_14" /></a></td>
</tr>
<tr>
<td>
<a href="presse.html"><img src="images/boeller2_15.jpg" alt="" width="131" height="33" border="0" id="boeller2_15" /></a></td>
</tr>
<tr>
<td>
<a href="links.html"><img src="images/boeller2_16.jpg" alt="" width="131" height="32" border="0" id="boeller2_16" /></a></td>
</tr>
<tr>
<td>
<a href="kontakt.php"><img src="images/boeller2_17.jpg" alt="" width="131" height="38" border="0" id="boeller2_17" /></a></td>
</tr>
<tr>
<td>
<a href="impressum.html"><img src="images/boeller2_18.jpg" alt="" width="131" height="37" border="0" id="boeller2_18" /></a></td>
</tr>
<tr>
<td>
<a href="intern/intern.html"><img src="images/boeller2_19.jpg" alt="" width="131" height="39" border="0" id="boeller2_19" /></a></td>
</tr>
<tr>
<td>
<img id="boeller2_20" src="images/boeller2_20.jpg" width="131" height="136" alt="" /></td>
</tr>
<tr>
<td colspan="5">
<img id="boeller2_21" src="images/boeller2_21.jpg" width="837" height="22" alt="" /></td>
</tr>
<tr>
<td colspan="5"> </td>
</tr>
</table>
<!-- Der Scroll Code
<tr><td class="scroll">
<div style="overflow:auto; height: 100%; width: 100%;"></div>
<td colspan="7"> </td>
</div> -->
<!-- End ImageReady Slices -->
</body>
<!-- InstanceEnd --></html>
M
Maik
Dann hat sich wohl zuvor bei Copy + Paste ein Fehler in deinem Quellcode eingeschlichen.
Dann hat sich wohl zuvor bei Copy + Paste ein Fehler in deinem Quellcode eingeschlichen.
Jup
es geht nun Problem frei auch mit der Vorlage das ist tolle Vielen dank du warst mir echt ne große Hilfe Danke
Zuletzt bearbeitet:
- Status
- Nicht offen für weitere Antworten.