App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
✔ Strassenkarte mit klickbaren Strassen
- Themenstarter isaack
- Beginndatum
StormChaser
Mitglied
Das liegt wohl daran, dass der Text im SVG liegt, und das scheint wohl nicht zu gehen.
Mit SVG habe ich "noch nicht viel" (vorsichtig ausgedrückt) gemacht, da kann ich dir nicht wirklich weiterhelfen.
edit: sehe gerade: Es gibt ja ein Tag dafür; dann mal weitersuchen....
Mit SVG habe ich "noch nicht viel" (vorsichtig ausgedrückt) gemacht, da kann ich dir nicht wirklich weiterhelfen.
edit: sehe gerade: Es gibt ja ein Tag dafür; dann mal weitersuchen....
ich habe gerade durch probieren und testen den fehler gefunden 
das problem war, das <text> im <rect> stand. sobald vor <text> der <rect> geschlossen wird, wird es angezeigt.
HTML:
<figure id="imagemap">
<svg viewBox="0 0 1000 1000" >
<defs>
<style>
rect:hover {
fill: white;
opacity:0.5;
}
</style>
</defs>
<image width="1000" height="1000" xlink:href="image/str.png">
<title>Straßen dieser Stadt</title>
</image>
<a xlink:href="#" onclick="alert('hallo');">
<rect x="0" y="12" opacity="0" width="996" height="22"></rect>
<text x="450" y="25" font-family="Verdana" font-size="15" fill="red">Hello</text>
</a>
<a xlink:href="https://de.wikipedia.org/wiki/Thomas_Jefferson">
<rect x="550" y="225" opacity="0" width="200" height="300" />da ist ein kopf
</a>
<a xlink:href="https://de.wikipedia.org/wiki/Theodore_Roosevelt">
<rect x="750" y="375" opacity="0" width="200" height="300" />
</a>
<a xlink:href="https://de.wikipedia.org/wiki/Abraham_Lincoln">
<rect x="999" y="375" opacity="0" width="200" height="300" />
</a>
</svg>
</figure>das problem war, das <text> im <rect> stand. sobald vor <text> der <rect> geschlossen wird, wird es angezeigt.
StormChaser
Mitglied
genau! Das hab' ich auch jetzt gefunden.
Na, dann mal weiter im Text (Wortspiel beabsichtigt)
Na, dann mal weiter im Text (Wortspiel beabsichtigt)
StormChaser
Mitglied
Hast Du den Hallo-Link schon gefunden (mit Stadtplan) ?
Der liegt leicht oberhalb des Stadtplans und hat die Hintergrundfarbe. Wenn man mit der Maus drüber fährt, wechselt der Cursor zur Hand, daran erkennt man es.
edit: Und bei den letzten beiden rect fehlt das schliessende Tag. Beim letzten noch den x-wert etwas verkleinern, dann werden alle drei rects als Linkmöglichkeit angezeigt und die Links funktionieren.
Der liegt leicht oberhalb des Stadtplans und hat die Hintergrundfarbe. Wenn man mit der Maus drüber fährt, wechselt der Cursor zur Hand, daran erkennt man es.
edit: Und bei den letzten beiden rect fehlt das schliessende Tag. Beim letzten noch den x-wert etwas verkleinern, dann werden alle drei rects als Linkmöglichkeit angezeigt und die Links funktionieren.
Zuletzt bearbeitet:
StormChaser
Mitglied
So, eine einfache erste Variante (ohne SVG, nur gerade Strassen) habe ich mal erstellt.

Dazu gibt es zwei Teile:
1. createPlan.php
Damit wird der Stadtplan erstellt. Ausserdem werden die <area>-Tags erzeugt, die in die HTML-Datei eingefügt werden.
Das roads-Array kann dann mit den Infos zu jeder Strasse in einer eigenen Datei gespeichert werden.
2. index.html
Hier wird der Stadtplan dem Benutzer präsentiert. Die Strassennamen werden als title-Ausgabe beim Hovern ausgegeben; die Strassen sind als Links anklickbar dank areamap.

Dazu gibt es zwei Teile:
1. createPlan.php
Damit wird der Stadtplan erstellt. Ausserdem werden die <area>-Tags erzeugt, die in die HTML-Datei eingefügt werden.
Das roads-Array kann dann mit den Infos zu jeder Strasse in einer eigenen Datei gespeichert werden.
2. index.html
Hier wird der Stadtplan dem Benutzer präsentiert. Die Strassennamen werden als title-Ausgabe beim Hovern ausgegeben; die Strassen sind als Links anklickbar dank areamap.
PHP:
<?php
$planWidth=800; // pixel; Breite des Stadtplans
$planHeight=600; // pixel; Hoehe des Stadtplans
$roadSizeBase=12; // pixel; Breite einer Strasse
$roadsMinDistHoriz=60; // pixel; Mindestabstand rechter Rand einer Strasse zum linken Rand der rechts liegenden Parallelstrasse
$roadsMinDistVert=80; // pixel; Mindestabstand unterer Rand einer Strasse zum oberen Rand der darunter liegenden Parallelstrasse
$planOffsetLeft=30; // pixel; erste X-Koordinate der ganz links liegenden Strasse
$planOffsetTop=20; // pixel; erste Y-Koordinate der ganz oben liegenden Strasse
$img=imagecreatetruecolor($planWidth,$planHeight);
$bgcolor=imagecolorallocate($img,128,128,128);
imagefill($img,0,0,$bgcolor);
$roadColorBase=imagecolorallocate($img,0,0,0);
$roads=array(); // erhaelt die [Rechteck-]Koordinaten jeder Strasse
$streetID=0; // jede Strasse bekommt eine ID; hier einfacher Zaehler, der hochgezaehlt wird
// erste Strasse bekommt ID 1, zweite Strasse ID 2 etc.
// die Strassennamen sind hier in einem eigenen Array definiert,
// werden aber nochmal in das roads-Array uebernommen.
// Ist nicht zwingend noetig, aber so hat man alles in einem Array.
// Gleiches gilt fuer die Strassenlinks.
$strassenNamen=array(
1 => 'Strasse #1',
2 => 'Strasse #2',
3 => 'Strasse #3',
4 => 'Strasse #4',
5 => 'Strasse #5',
6 => 'Strasse #6',
7 => 'Strasse #7',
8 => 'Strasse #8',
9 => 'Strasse #9',
10 => 'Strasse #10',
11 => 'Strasse #11',
12 => 'Strasse #12',
13 => 'Strasse #13',
14 => 'Strasse #14',
15 => 'Strasse #15',
16 => 'Strasse #16',
17 => 'Strasse #17',
18 => 'Strasse #18'
);
$strassenLinks=array(
1 => 'http://www.example.com',
2 => 'http://www.example.com',
3 => 'http://www.example.com',
4 => 'http://www.example.com',
5 => 'http://www.example.com',
6 => 'http://www.example.com',
7 => 'http://www.example.com',
8 => 'http://www.example.com',
9 => 'http://www.example.com',
10 => 'http://www.example.com',
11 => 'http://www.example.com',
12 => 'http://www.example.com',
13 => 'http://www.example.com',
14 => 'http://www.example.com',
15 => 'http://www.example.com',
16 => 'http://www.example.com',
17 => 'http://www.example.com',
18 => 'http://www.example.com'
);
$areas=''; // !! wird ausgegeben, aber muss im Quelltext gefunden werden, weil <area>-Tags; einfuegen in usemap
// ######################
// vertikale Strassen
// ######################
// fuer senkrechte Strassen: linken Rand beachten. Y-Werte gehen von 0 bis $planHeight
// hier wird ein Rechteck als erste senkrechte Strasse definiert
$x1=$planOffsetLeft;
$y1=0;
$x2=$x1+$roadSizeBase;
$y2=$planHeight;
WHILE($x2 < $planWidth)
{
// die Koordinaten eines Rechtecks sind die Definition der Strasse.
// Zwar gibt es Ueberschneidungen an den Kreuzungen, aber damit muss man leben.
$streetID++;
$roads[$streetID]=array($x1,$y1,$x2,$y2,$strassenNamen[$streetID],$strassenLinks[$streetID]);
$areas.="<area id=\"$streetID\" shape=\"rect\" coords=\"$x1,$y1,$x2,$y2\" href=\"$strassenLinks[$streetID]\" title=\"$strassenNamen[$streetID]\">\n";
imagefilledrectangle($img,$x1,$y1,$x2,$y2,$roadColorBase);
$x1=$x2+$roadsMinDistHoriz;
$x2=$x1+$roadSizeBase;
}
// ######################
// horizontale Strassen
// ######################
// fuer waagerechte Strassen: oberen Rand beachten. X-Werte gehen von 0 bis $planWidth
// hier wird ein Rechteck als erste waagerechte Strasse definiert
$x1=0;
$y1=$planOffsetTop;
$x2=$planWidth;
$y2=$y1+$roadSizeBase;
WHILE($y2 < $planHeight)
{
$streetID++;
$roads[$streetID]=array($x1,$y1,$x2,$y2,$strassenNamen[$streetID],$strassenLinks[$streetID]);
$areas.="<area id=\"$streetID\" shape=\"rect\" coords=\"$x1,$y1,$x2,$y2\" href=\"$strassenLinks[$streetID]\" title=\"$strassenNamen[$streetID]\">\n";
imagefilledrectangle($img,$x1,$y1,$x2,$y2,$roadColorBase);
$y1=$y2+$roadsMinDistVert;
$y2=$y1+$roadSizeBase;
}
imagejpeg($img,'plan1.jpg');
imagedestroy($img);
//print_r($roads);
echo$areas;
?>
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
div{text-align:center;}
img{transform:rotate(45deg);}
</style>
</head>
<body>
<div>
<img usemap="#Stadtplan" src="plan1.jpg" width="800" height="600" title="Stadtplan">
</div>
<map name="Stadtplan">
<area id="1" shape="rect" coords="30,0,42,600" href="http://www.example.com" title="Strasse #1">
<area id="2" shape="rect" coords="102,0,114,600" href="http://www.example.com" title="Strasse #2">
<area id="3" shape="rect" coords="174,0,186,600" href="http://www.example.com" title="Strasse #3">
<area id="4" shape="rect" coords="246,0,258,600" href="http://www.example.com" title="Strasse #4">
<area id="5" shape="rect" coords="318,0,330,600" href="http://www.example.com" title="Strasse #5">
<area id="6" shape="rect" coords="390,0,402,600" href="http://www.example.com" title="Strasse #6">
<area id="7" shape="rect" coords="462,0,474,600" href="http://www.example.com" title="Strasse #7">
<area id="8" shape="rect" coords="534,0,546,600" href="http://www.example.com" title="Strasse #8">
<area id="9" shape="rect" coords="606,0,618,600" href="http://www.example.com" title="Strasse #9">
<area id="10" shape="rect" coords="678,0,690,600" href="http://www.example.com" title="Strasse #10">
<area id="11" shape="rect" coords="750,0,762,600" href="http://www.example.com" title="Strasse #11">
<area id="12" shape="rect" coords="0,20,800,32" href="http://www.example.com" title="Strasse #12">
<area id="13" shape="rect" coords="0,112,800,124" href="http://www.example.com" title="Strasse #13">
<area id="14" shape="rect" coords="0,204,800,216" href="http://www.example.com" title="Strasse #14">
<area id="15" shape="rect" coords="0,296,800,308" href="http://www.example.com" title="Strasse #15">
<area id="16" shape="rect" coords="0,388,800,400" href="http://www.example.com" title="Strasse #16">
<area id="17" shape="rect" coords="0,480,800,492" href="http://www.example.com" title="Strasse #17">
<area id="18" shape="rect" coords="0,572,800,584" href="http://www.example.com" title="Strasse #18">
</map>
</body>
</html>
Zuletzt bearbeitet:
StormChaser
Mitglied
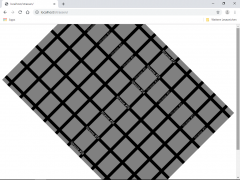
Mit einer ersten Erweiterung sind auch die Strassennamen eingezeichnet.
Das grösste Problem war, dass für imagettftext und imagefttext beim Einbinden des definierten Fonts partout kein relativer Pfad akzeptiert wurde; nur mit Angabe des vollständigen Pfades wird der Font geladen. Woran das liegen mag - <Achselzucken>
Im Bild sind zwei unterschiedliche Fonts verwendet; so kann man "wichtigere" Strassen von anderen unterscheiden. In der Routine, die die Strassennamen in die Karte zeichnet, wird daher jedesmal der Font geladen. In einer aufwändigeren Anwendung könnten dann zu jeder Strasse Informationen gespeichert werden, aus denen sich dann auch der zu verwendende Font ergibt. Dies geschähe dann an der entsprechenden Font-Ladestelle im Code.
Hier erstmal der aktuelle Anblick (Stadtplan ist hier plan2.jpg):

Um die Strassennamen einzuzeichnen ist nur eine relativ kleine Erweiterung des obigen PHP-Scriptes erforderlich. Ich poste hier aber trotzdem mal das ganze Script "createPlanMitStrassennamen.php".
Die Strassennamen werden erst nach Erstellung der Strassen eingezeichnet, weil sonst die Namen durch die Strassen überschrieben werden.
Aktuell wird jeder Strassenname nur einmal in die Karte gezeichnet. Dies könnte man je nach Belieben noch erweitern.
Das grösste Problem war, dass für imagettftext und imagefttext beim Einbinden des definierten Fonts partout kein relativer Pfad akzeptiert wurde; nur mit Angabe des vollständigen Pfades wird der Font geladen. Woran das liegen mag - <Achselzucken>
Im Bild sind zwei unterschiedliche Fonts verwendet; so kann man "wichtigere" Strassen von anderen unterscheiden. In der Routine, die die Strassennamen in die Karte zeichnet, wird daher jedesmal der Font geladen. In einer aufwändigeren Anwendung könnten dann zu jeder Strasse Informationen gespeichert werden, aus denen sich dann auch der zu verwendende Font ergibt. Dies geschähe dann an der entsprechenden Font-Ladestelle im Code.
Hier erstmal der aktuelle Anblick (Stadtplan ist hier plan2.jpg):

Um die Strassennamen einzuzeichnen ist nur eine relativ kleine Erweiterung des obigen PHP-Scriptes erforderlich. Ich poste hier aber trotzdem mal das ganze Script "createPlanMitStrassennamen.php".
Die Strassennamen werden erst nach Erstellung der Strassen eingezeichnet, weil sonst die Namen durch die Strassen überschrieben werden.
Aktuell wird jeder Strassenname nur einmal in die Karte gezeichnet. Dies könnte man je nach Belieben noch erweitern.
PHP:
<?php
$planWidth=800; // pixel; Breite des Stadtplans
$planHeight=600; // pixel; Hoehe des Stadtplans
$roadSizeBase=12; // pixel; Breite einer Strasse
$roadsMinDistHoriz=60; // pixel; Mindestabstand rechter Rand einer Strasse zum linken Rand der rechts liegenden Parallelstrasse
$roadsMinDistVert=80; // pixel; Mindestabstand unterer Rand einer Strasse zum oberen Rand der darunter liegenden Parallelstrasse
$planOffsetLeft=30; // pixel; erste X-Koordinate der ganz links liegenden Strasse
$planOffsetTop=20; // pixel; erste Y-Koordinate der ganz oben liegenden Strasse
$img=imagecreatetruecolor($planWidth,$planHeight);
$bgcolor=imagecolorallocate($img,128,128,128);
imagefill($img,0,0,$bgcolor);
$roadColorBase=imagecolorallocate($img,0,0,0);
$colStrassennamen=imagecolorallocate($img,255,255,255);
$roads=array(); // erhaelt die [Rechteck-]Koordinaten jeder Strasse
$streetID=0; // jede Strasse bekommt eine ID; hier einfacher Zaehler, der hochgezaehlt wird
// erste Strasse bekommt ID 1, zweite Strasse ID 2 etc.
// die Strassennamen sind hier in einem eigenen Array definiert,
// werden aber nochmal in das roads-Array uebernommen.
// Ist nicht zwingend noetig, aber so hat man alles in einem Array.
// Gleiches gilt fuer die Strassenlinks.
$strassenNamen=array(
1 => 'Strasse #1',
2 => 'Strasse #2',
3 => 'Strasse #3',
4 => 'Strasse #4',
5 => 'Strasse #5',
6 => 'Strasse #6',
7 => 'Strasse #7',
8 => 'Strasse #8',
9 => 'Strasse #9',
10 => 'Strasse #10',
11 => 'Strasse #11',
12 => 'Strasse #12',
13 => 'Strasse #13',
14 => 'Strasse #14',
15 => 'Strasse #15',
16 => 'Strasse #16',
17 => 'Strasse #17',
18 => 'Strasse #18'
);
$strassenLinks=array(
1 => 'http://www.example.com',
2 => 'http://www.example.com',
3 => 'http://www.example.com',
4 => 'http://www.example.com',
5 => 'http://www.example.com',
6 => 'http://www.example.com',
7 => 'http://www.example.com',
8 => 'http://www.example.com',
9 => 'http://www.example.com',
10 => 'http://www.example.com',
11 => 'http://www.example.com',
12 => 'http://www.example.com',
13 => 'http://www.example.com',
14 => 'http://www.example.com',
15 => 'http://www.example.com',
16 => 'http://www.example.com',
17 => 'http://www.example.com',
18 => 'http://www.example.com'
);
$areas=''; // !! wird ausgegeben, aber muss im Quelltext gefunden werden, weil <area>-Tags; einfuegen in usemap
// ######################
// vertikale Strassen
// ######################
// fuer senkrechte Strassen: linken Rand beachten. Y-Werte gehen von 0 bis $planHeight
// hier wird ein Rechteck als erste senkrechte Strasse definiert
$x1=$planOffsetLeft;
$y1=0;
$x2=$x1+$roadSizeBase;
$y2=$planHeight;
WHILE($x2 < $planWidth)
{
// die Koordinaten eines Rechtecks sind die Definition der Strasse.
// Zwar gibt es Ueberschneidungen an den Kreuzungen, aber damit muss man leben.
$streetID++;
$roads[$streetID]=array($x1,$y1,$x2,$y2,$strassenNamen[$streetID],$strassenLinks[$streetID]);
$areas.="<area id=\"$streetID\" shape=\"rect\" coords=\"$x1,$y1,$x2,$y2\" href=\"$strassenLinks[$streetID]\" title=\"$strassenNamen[$streetID]\">\n";
imagefilledrectangle($img,$x1,$y1,$x2,$y2,$roadColorBase);
$x1=$x2+$roadsMinDistHoriz;
$x2=$x1+$roadSizeBase;
}
// ######################
// horizontale Strassen
// ######################
// fuer waagerechte Strassen: oberen Rand beachten. X-Werte gehen von 0 bis $planWidth
// hier wird ein Rechteck als erste waagerechte Strasse definiert
$x1=0;
$y1=$planOffsetTop;
$x2=$planWidth;
$y2=$y1+$roadSizeBase;
WHILE($y2 < $planHeight)
{
$streetID++;
$roads[$streetID]=array($x1,$y1,$x2,$y2,$strassenNamen[$streetID],$strassenLinks[$streetID]);
$areas.="<area id=\"$streetID\" shape=\"rect\" coords=\"$x1,$y1,$x2,$y2\" href=\"$strassenLinks[$streetID]\" title=\"$strassenNamen[$streetID]\">\n";
imagefilledrectangle($img,$x1,$y1,$x2,$y2,$roadColorBase);
$y1=$y2+$roadsMinDistVert;
$y2=$y1+$roadSizeBase;
}
// #########################
// #########################
// S T R A S S E N N A M E N
// #########################
// #########################
$streetID=0;
// ######################
// vertikale Strassen
// ######################
$x1=$planOffsetLeft;
$y1=0;
$x2=$x1+$roadSizeBase;
$y2=$planHeight;
WHILE($x2 < $planWidth)
{
$streetID++;
$x=$x1+$roadSizeBase; // X und Y sind die UNTERE LINKE Ecke
$y=196+$y1;
$angle=90; // Winkel; gegen Uhrzeigersinn
$fontsize=10; // Schriftgroesse in Punkt
$ffStrassennamen='C:\xampp\htdocs\strassen\fonts\Metropolis-Thin.otf';
imagettftext($img,$fontsize,$angle,$x,$y,$colStrassennamen,$ffStrassennamen,$strassenNamen[$streetID]);
$x1=$x2+$roadsMinDistHoriz;
$x2=$x1+$roadSizeBase;
}
// ######################
// horizontale Strassen
// ######################
$x1=0;
$y1=$planOffsetTop;
$x2=$planWidth;
$y2=$y1+$roadSizeBase;
WHILE($y2 < $planHeight)
{
$streetID++;
$x=396+$x1;
$y=$y1+$roadSizeBase; // X und Y sind die UNTERE LINKE Ecke
$angle=0; // Winkel; gegen Uhrzeigersinn
$fontsize=10; // Schriftgroesse in Punkt
$ffStrassennamen='C:\xampp\htdocs\strassen\fonts\Metropolis-Regular.otf';
imagettftext($img,$fontsize,$angle,$x,$y,$colStrassennamen,$ffStrassennamen,$strassenNamen[$streetID]);
$y1=$y2+$roadsMinDistVert;
$y2=$y1+$roadSizeBase;
}
imagepng($img,'plan2.jpg');
imagedestroy($img);
echo$areas;
?>StormChaser
Mitglied
da lässt man dich ein wenig allein und schon hast du alles gemacht
sind aber 20 straßen in meinem beispielstatt 18 strassen
aber ich danke dir wie verrückt. das hilft mir als vorlage ungemein weiter.
Ja, es sind da noch 18 Strassen für horizontal und vertikal. Aktuell bin ich etwas weiter mit 2 diagonalen Strassen, also 20 insgesamt. Aber das ist derzeit noch ein so übles manuelles Gepixel, da kommt keine Freude auf. Liegt an den Berechnungen für Start und Ende einer Strasse; die waren so PI mal Daumen - das hat man dann davon.
das wäre jetzt aber auch nicht responsiv oder?
Nein. Ich wollte erstmal nur die Karte "irgendwie" hinbekommen.
edit: du hast die strassen auch immer im gleichen abstand oder? also immer der gleiche px wert als abstand?
Ja. Die horizontalen und vertikalen Strassen werden in Schleifen mit konstanten Strassenbreiten und Abstandswerten gezeichnet. Da könnte man natürlich noch viel individualiseren, um unterschiedliche Breiten und Abstände zu haben, aber als Demo reicht das erstmal.
