App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Seite bei Formular mit "post" nicht neu laden mit XMLHttpRequest
- Themenstarter Dragosius
- Beginndatum
Sempervivum
Erfahrenes Mitglied
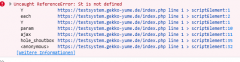
Wirf einen Blick in die Console, da sind noch Fehler drin - Asche auf mein Haupt!
Sempervivum
Erfahrenes Mitglied
Gern. Hier habe ich einige Fehler beseitigt:
Außerdem war das a-Tag nicht abgeschlossen.
Code:
<script>
function doShout(txt) {
// Daten vorbereiten: Nur wenn ein Text vorhanden ist, diesen eintragen,
// andernfalls bleibt das Objekt leer
// data muss zuvor definiert werden.
let data;
if (txt) data = { shout: txt };
else data = {};
$.ajax({
type: 'POST',
url: 'index.php',
data: data, // Daten uebergeben
success: function (data1) {
$('#shoutbox').html(data1);
}
});
}
$('#butshout').on('click', (event) => {
// Da es ein Input ist, muss man den Inhalt mit val() lesen
const txt = $('#shout').val();
doShout(txt);
});
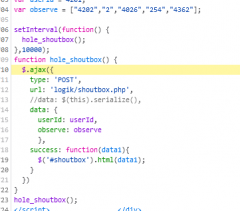
// Hier war ein Schreibfehler bei setInterVal
setInterval(doShout, 5000);
</script>Dragosius
Erfahrenes Mitglied
Irgendwie wird jetzt ständig die Seite neu geladen, obwohl ich nichts machen? 
Liegt das eventuell daran, dass "setInterval(doShout, 5000);" außerhalb der Funktion steht?
Wofür wird das denn an dieser Stelle eigentlich benötigt?
Momentan kann ich gerade nicht testen, da ich nun 504 Gateway Time-out bekomme.
Ich vermute, das war nun zu häufiges neu laden.
Nachtrag:
Es liegt an dieser Zeile.
Ich habe sie auskommentiert und mir wird die Seite nicht mehr ständig neu geladen.
Liegt das eventuell daran, dass "setInterval(doShout, 5000);" außerhalb der Funktion steht?
Wofür wird das denn an dieser Stelle eigentlich benötigt?
Momentan kann ich gerade nicht testen, da ich nun 504 Gateway Time-out bekomme.
Ich vermute, das war nun zu häufiges neu laden.
Nachtrag:
Es liegt an dieser Zeile.
Ich habe sie auskommentiert und mir wird die Seite nicht mehr ständig neu geladen.
Zuletzt bearbeitet:
Dragosius
Erfahrenes Mitglied
Es funktioniert aber auch ohne das "setInterval(doShout, 5000);" sehr gut.
Da wird der Bereich auch zeitnah neu geladen.
Jetzt hätte noch noch 2 Fragen:
1.
Wie kann ich denn das input-Feld leeren, nachdem ich auf den Absenden-Button geklickt habe?
Aktuell bleibt der abgesendete Text noch drinnen stehen.
2.
Funktioniert das ganze auch ohne den Absenden-Button, indem man einfach Enter drückt. (Am Besten zusätzlich, also dass der Absenden-Button auch noch funktioniert.)
Da wird der Bereich auch zeitnah neu geladen.
Jetzt hätte noch noch 2 Fragen:
1.
Wie kann ich denn das input-Feld leeren, nachdem ich auf den Absenden-Button geklickt habe?
Aktuell bleibt der abgesendete Text noch drinnen stehen.
2.
Funktioniert das ganze auch ohne den Absenden-Button, indem man einfach Enter drückt. (Am Besten zusätzlich, also dass der Absenden-Button auch noch funktioniert.)
Zuletzt bearbeitet:
Sempervivum
Erfahrenes Mitglied
Ich denke, damit man auch zu sehen bekommt, was andere Benutzer schreiben. Siehe deinen anderen Thread.Liegt das eventuell daran, dass "setInterval(doShout, 5000);" außerhalb der Funktion steht?
Wofür wird das denn an dieser Stelle eigentlich benötigt?
Das kannst Du im success-Callback tun:Wie kann ich denn das input-Feld leeren, nachdem ich auf den Absenden-Button geklickt habe?
Aktuell bleibt der abgesendete Text noch drinnen stehen.
Code:
$.ajax({
type: 'POST',
url: 'index.php',
data: data, // Daten uebergeben
success: function (data1) {
$('#shoutbox').html(data1);
$('#shout').val('');
}
});Sempervivum
Erfahrenes Mitglied
In welcher Zeile tritt denn der Fehler auf? Klicke mal auf die rote Fehlermeldung, dann müsste er zu der betr. Zeile gehen.
Zuletzt bearbeitet: