M
Maik
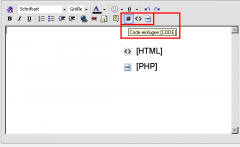
Ich habe jetzt zum dritten Mal deine Code-Angaben in die entsprechenden Highlight-Tags gepackt, um den Code vom normalen Text optisch abzusetzen, und möchte dich bitten, diese in Zukunft auch zu benutzen. Der Beitrag ist dann übersichtlicher und lässt sich entspannter lesen. Wo du die Buttons im Editor findest, habe ich im angehängten Screenshot markiert.
Vielen Dank für deine Aufmerksamkeit.
Werde mir den Code später genauer angeschauen, da ich jetzt wieder zurück ins Office muß.
Vielen Dank für deine Aufmerksamkeit.
Werde mir den Code später genauer angeschauen, da ich jetzt wieder zurück ins Office muß.
°