Hallo zusammen,
ich habe das Problem, dass ich ein JLayeredPayne als ContentPane setzen möchte, dafür aber kein Layout vergeben kann. Somit müssen im Prinzip alle Container Elemente mit setBounds platziert werden damit sie ordentlich dargestellt werden.
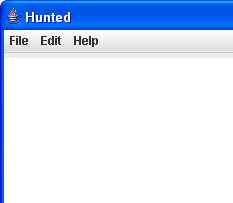
Soweit so gut. Nun möchte ich 2 Panels an unterschiedlichen Z-Positionen da rein legen, die genau so groß sind wie mein ContentPane. Ich habe jedoch immer einen kleinen Rand direkt unter der Menüleiste, den ich nicht weg bekomme, obwohl die beiden Panels mit setBounds(0,0, width, height) platziert wurden. Bei aber z.B. einem BorderLayout ist dieser nicht zu sehen.
Wie bekomme ich diesen Rand weg?
Anbei zwei Bilder zur Verdeutlichung was ich meine und ein Teil meines Codes (im Bsp. wird ein JPanel, statt eines JLayeredPanes verwendet und auch nur eines der Panels (defaultPanel) hinzugefügt, aber das Problem ist dasselbe, nur das ich beim LayeredPayne kein Layout zur Demonstration nutzen kann). Für Bild 1 sind die auskommentierten Abschnitte mit kompiliert worden.
ich habe das Problem, dass ich ein JLayeredPayne als ContentPane setzen möchte, dafür aber kein Layout vergeben kann. Somit müssen im Prinzip alle Container Elemente mit setBounds platziert werden damit sie ordentlich dargestellt werden.
Soweit so gut. Nun möchte ich 2 Panels an unterschiedlichen Z-Positionen da rein legen, die genau so groß sind wie mein ContentPane. Ich habe jedoch immer einen kleinen Rand direkt unter der Menüleiste, den ich nicht weg bekomme, obwohl die beiden Panels mit setBounds(0,0, width, height) platziert wurden. Bei aber z.B. einem BorderLayout ist dieser nicht zu sehen.
Wie bekomme ich diesen Rand weg?
Anbei zwei Bilder zur Verdeutlichung was ich meine und ein Teil meines Codes (im Bsp. wird ein JPanel, statt eines JLayeredPanes verwendet und auch nur eines der Panels (defaultPanel) hinzugefügt, aber das Problem ist dasselbe, nur das ich beim LayeredPayne kein Layout zur Demonstration nutzen kann). Für Bild 1 sind die auskommentierten Abschnitte mit kompiliert worden.
Java:
private JPanel getJContentPane() {
if (jContentPane == null) {
jContentPane = new JPanel();
//jContentPane.setLayout(new BorderLayout());
jContentPane.add(getDefaultPanel()/*, BorderLayout.CENTER*/);
}
return jContentPane;
}