Hallo Leute, hab ein Problem 
Ich werd es mal mit Hilfe von Bildern verdeutlichen, ich denke, dass es so am besten zu verstehen ist
Da man ja Frames im Allgemeinen nicht mehr verwenden sollte, regle ich das Positionieren meistens damit, dass ich verschiedene Abschnitte (Navi,Subnavi...) in Divs [<div> </div>] und diese dann m.H. von margin-left: ... etc. entsprechend positioniere.
Zu meinem Problem (Die Homepage, die ich in der folgenden Ausführung als Bsp.verwende, ist jetzt nun nicht besonders schön, ist entstanden als ich noch jünger war, nicht dass irgendwelche Kritiker gleich kommen
 ) :
) :
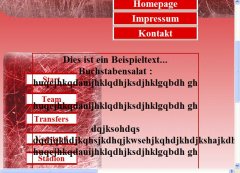
So sieht es bei mir im "Vollbildmodus" aus:
 , alles schön und gut
, alles schön und gut 
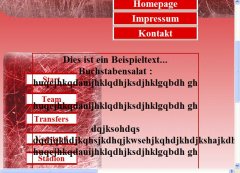
Wenn ich die Seite jetzt jedoch verkleinere, ist das alles absolut unbrauchbar (siehe Bild)
(siehe Bild)
 - nichts hat mehr seine Ordnung, erkennt ja jeder
- nichts hat mehr seine Ordnung, erkennt ja jeder 
Geht das, dass man es sozusagen "fixiert", wie bei dem Bild:
 ?
?
Hier kann man ja auch verkleinern wie man will, alles bleibt gleich und man muss halt scrollen
Wär schön , wenn jemand helfen könnte
Dankeschön
Ich werd es mal mit Hilfe von Bildern verdeutlichen, ich denke, dass es so am besten zu verstehen ist
Da man ja Frames im Allgemeinen nicht mehr verwenden sollte, regle ich das Positionieren meistens damit, dass ich verschiedene Abschnitte (Navi,Subnavi...) in Divs [<div> </div>] und diese dann m.H. von margin-left: ... etc. entsprechend positioniere.
Zu meinem Problem (Die Homepage, die ich in der folgenden Ausführung als Bsp.verwende, ist jetzt nun nicht besonders schön, ist entstanden als ich noch jünger war, nicht dass irgendwelche Kritiker gleich kommen
So sieht es bei mir im "Vollbildmodus" aus:
 , alles schön und gut
, alles schön und gut Wenn ich die Seite jetzt jedoch verkleinere, ist das alles absolut unbrauchbar
 - nichts hat mehr seine Ordnung, erkennt ja jeder
- nichts hat mehr seine Ordnung, erkennt ja jeder Geht das, dass man es sozusagen "fixiert", wie bei dem Bild:
 ?
?Hier kann man ja auch verkleinern wie man will, alles bleibt gleich und man muss halt scrollen
Wär schön , wenn jemand helfen könnte
Dankeschön
