herrgarnele
Erfahrenes Mitglied
Hallo zusammen!
Jetzt muss ich das Thema leider nochmal hochholen :-(
1. Ich habe Darstellungsprobleme im IE5.5.
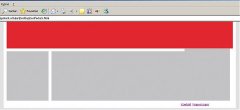
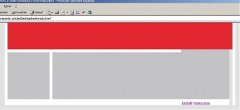
(Im Anhang: FF1.5, IE6, IE5.5)
Und zwar wird im IE5.5 rechts ein 'Streifen' nicht weiss, sondern in der Hintergrundfarbe (grau) dargestellt.
Weiss da jemand Rat?
2. Wenn ich dem Ganzen eine Mindesthöhe gebe (der gefettete Text, momentan auskommentiert) dann zerhaut es im IE das Layout..
Hier nochmal der Code:
Ich bin für jede Hilfe dankbar
Jetzt muss ich das Thema leider nochmal hochholen :-(
1. Ich habe Darstellungsprobleme im IE5.5.
(Im Anhang: FF1.5, IE6, IE5.5)
Und zwar wird im IE5.5 rechts ein 'Streifen' nicht weiss, sondern in der Hintergrundfarbe (grau) dargestellt.
Weiss da jemand Rat?
2. Wenn ich dem Ganzen eine Mindesthöhe gebe (der gefettete Text, momentan auskommentiert) dann zerhaut es im IE das Layout..
Hier nochmal der Code:
Code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html" />
<link rel="stylesheet" href="template_css.css" type="text/css" />
</head> <!-- end of head -->
<body>
<div id="wrapper">
<div id="header"></div> <!-- end of header -->
<div id="middle_container">
<div id="left" style="height:200px;">
</div> <!-- end of left -->
<div id="middle">
</div> <!-- end of middle -->
<div id="right">
</div> <!-- end of right -->
<div class="clear"></div>
</div> <!-- end of middle_container -->
<div id="footer">
<a href="#">Kontakt</a> | <a href="#">Impressum</a>
</div> <!-- end of footer -->
</div> <!-- end of wrapper -->
</body>
</html>
Code:
body, html {
margin:0;
padding:0;
text-align:center;
background-color:#e1e1e2;
font-family:Arial,Helvetica,sans-serif;
}
td,tr,p,div {
font-family:Arial, Helvetica, sans-serif;
line-height:1.5em;
font-size:12px;
color:#363636;
}
#wrapper { /* Main Wrapper | gibt die Breite der Site vor */
width:924px;
margin:0px auto;
border-left:6px solid #fff;
border-right:12px solid #fff;
text-align:left;
}
#header {
width:918px;
border-left:6px solid #fff;
height:108px;
background-color:#e22630;
}
#middle_container { /* Wrapper für die mittlere Zeile, d.h. left+middle+right */
background-image:url(file://///Bs010/joomla/images/BG_middle_container.gif);
background-repeat:repeat-y;
height:1%;
}
#left { /* left = Menu, Suche, deutsch|english */
float:left;
width:176px;
border-top:12px solid #fff;
}
#middle { /* middle = Content */
/*min-height:530px; */
/*height:auto !important; */
/*height:530px;*/
margin: 0 196px 0 176px;
border-top:12px solid #fff;
border-left:12px solid #fff;
padding:46px 12px 20px 26px;
}
#right { /* right = Image-Ecke */
float:right;
width:229px;
}
#footer {
height:24px;
border-left:6px solid #fff;
border-right:12px solid #fff;
background-color:#fff;
padding:6px 0 0 707px; /* ANPASSEN!! */
color:#e22630;
}
.clear { /* Hebt floating auf */
clear:both;
font-size:1px;
line-height:0px;
height:0;
}Ich bin für jede Hilfe dankbar