Hallo,
Ich habe eine Formular mit drei Textfeldern, über diesen soll jeweils ein zentriertes Label dargestellt werden. Die Textfelder liegen horizontal nebenbeinander.
Hier mein HTML/CSS:
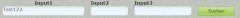
Im angefügten Bild ist das Problem recht gut zu erkennen. In der ersten Inputsection (Label + Textfeld) wird der Text des Labels korrekt zentriert, jedoch nicht bei den folgenden. Hat jemand eine Idee was hier das Problem ist?
Grüße
soyo

Ich habe eine Formular mit drei Textfeldern, über diesen soll jeweils ein zentriertes Label dargestellt werden. Die Textfelder liegen horizontal nebenbeinander.
Hier mein HTML/CSS:
Code:
<form>
<div class="inputsection">
<label for="provider">Was suchst du?</label><br>
<input type="text" class="inputBig idle" id="provider" name="provider" size="30" value="z.B. Friseur oder Hautarzt"/>
</div>
<div class="inputsection">
<label for="postalcode">Postleitzahl</label><br>
<input type="text" class="inputBig idle" id="postalcode" name="postalcode" style="text-align: center;" size="12" />
</div>
<div class="inputsection">
<label for="street">Straße</label><br>
<input type="text" class="inputBig idle" id="street" name="street" size="20">
</div>
<div class="inputsection">
<input type="submit" class="submitBig" id="searchbn" size="220" value="Suchen" />
</div>
</form>
Die entsprechende CSS-Definition:
.inputsection {
display: inline;
margin: 10px;
text-align: center;
}Im angefügten Bild ist das Problem recht gut zu erkennen. In der ersten Inputsection (Label + Textfeld) wird der Text des Labels korrekt zentriert, jedoch nicht bei den folgenden. Hat jemand eine Idee was hier das Problem ist?
Grüße
soyo
