App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
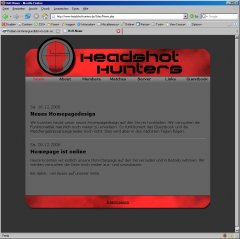
✔ Problem mit Hintergrundbild von Link und seltsame Anzeige im IE
- Themenstarter Vektor
- Beginndatum
- Status
- Nicht offen für weitere Antworten.
M
Maik
Ich hab den Quellcode mal auf die Schnelle etwas "modifiziert":
Code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>HsH-News</title>
<style type="text/css">
html, body {
height: 100%;
}
body {
background-color:#333333;
text-align:center;
}
#wrapper {
width: 763px;
margin: 0 auto;
height: 100%;
}
#logo {
margin: 10px auto 2px;
}
img {
display:block;
}
#hintergrund {
height:60%;
background:#636363;
width:763px;
text-align:center;
}
a {
font-family:Verdana;
font-size:15px;
color:#000000;
font-weight:bold;
}
#navigation ul {
margin:0;
padding:0;
}
#navigation ul li {
display:inline;
}
#navigation ul li a.link {
display:block;
float:left;
margin:0px auto 2px auto;
width:109px;
height:25px;
border:0px solid #000000;
text-decoration:none;
background-image:url(http://www.headshot-hunters.de/Bilder/Navi/Button-Normal.gif);
}
#navigation ul li a.link:hover {
color:#ff0000;
background-image:url(http://www.headshot-hunters.de/Bilder/Navi/Button-Hover.gif);
}
#footer {
width: 763px;
height:56px;
background-image:url(http://www.headshot-hunters.de/Bilder/Unten.gif);
text-align:center;
}
a.impressum {
display:block;
margin:0px;
witdh:763px;
height:56px;
border:0px solid #000000;
}
</style>
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_reloadPage(init) { //reloads the window if Nav4 resized
if (init==true) with (navigator) {if ((appName=="Netscape")&&(parseInt(appVersion)==4)) {
document.MM_pgW=innerWidth; document.MM_pgH=innerHeight; onresize=MM_reloadPage; }}
else if (innerWidth!=document.MM_pgW || innerHeight!=document.MM_pgH) location.reload();
}
MM_reloadPage(true);
//-->
</script>
</head>
<body>
<div id="wrapper">
<div id="logo">
<img src="http://www.headshot-hunters.de/Bilder/Logo.gif" width="763" height="160">
</div>
<div id="navigation">
<ul>
<li><a class="link" href="#">News</a></li>
<li><a class="link" href="#">About</a></li>
<li><a class="link" href="#">Members</a></li>
<li><a class="link" href="#">Matches</a></li>
<li><a class="link" href="#">Server</a></li>
<li><a class="link" href="#">Links</a></li>
<li><a class="link" href="#">Guestbook</a></li>
</ul>
</div>
<div id="hintergrund">
<p>Dies ist ein kleiner Testsatz...</p>
</div>
<div id="footer">
<a class="impressum" href="#">Impressum</a>
</div>
</div>
</body>
</html>
M
Maik
Meine gestrige Fassung weist in den Browsern aber noch ein paar Abweichungen in der Seitendarstellung auf, weshalb ich das Stylesheet nochmal überarbeitet habe 
Die Seite wird nun in allen mir zur Verfügung stehenden Browsern einheitlich dargestellt.
Meine Testumgebung: Win2000 SP4, Firefox 2.0, IE 6.0, Mozilla 1.7.12, Netscape 7.0, Opera 9.02, SeaMonkey 1.0.5
Die Seite wird nun in allen mir zur Verfügung stehenden Browsern einheitlich dargestellt.
Meine Testumgebung: Win2000 SP4, Firefox 2.0, IE 6.0, Mozilla 1.7.12, Netscape 7.0, Opera 9.02, SeaMonkey 1.0.5
Code:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1">
<title>HsH-News</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
body {
background-color: #333333;
text-align: center;
font-family: verdana, sans-serif;
}
a {
font-size: 15px;
color: #000000;
font-weight: bold;
}
#wrapper {
width: 763px;
height: 100%;
margin: 0 auto;
}
#logo {
width: 763px;
height: 170px;
background: url(http://www.headshot-hunters.de/Bilder/Logo.gif) no-repeat 0 10px;
}
#navigation {
margin: 2px 0;
}
#navigation ul {
height: 25px;
}
#navigation ul li {
display: inline;
}
#navigation ul li a.link {
display: block;
float: left;
width: 109px;
height: 25px;
text-decoration: none;
background: url(http://www.headshot-hunters.de/Bilder/Navi/Button-Normal.gif);
}
#navigation ul li a.link:hover {
color: #ff0000;
background: url(http://www.headshot-hunters.de/Bilder/Navi/Button-Hover.gif);
}
#hintergrund {
width: 763px;
min-height: 60%;
height: auto !important;
height: 60%;
background: #636363;
text-align: center;
}
#footer {
width: 763px;
height: 56px;
background: url(http://www.headshot-hunters.de/Bilder/Unten.gif);
text-align: center;
}
</style>
<script language="JavaScript" type="text/JavaScript">
<!--
function MM_reloadPage(init) { //reloads the window if Nav4 resized
if (init==true) with (navigator) {if ((appName=="Netscape")&&(parseInt(appVersion)==4)) {
document.MM_pgW=innerWidth; document.MM_pgH=innerHeight; onresize=MM_reloadPage; }}
else if (innerWidth!=document.MM_pgW || innerHeight!=document.MM_pgH) location.reload();
}
MM_reloadPage(true);
//-->
</script>
</head>
<body>
<div id="wrapper">
<div id="logo"></div>
<div id="navigation">
<ul>
<li><a class="link" href="#">News</a></li>
<li><a class="link" href="#">About</a></li>
<li><a class="link" href="#">Members</a></li>
<li><a class="link" href="#">Matches</a></li>
<li><a class="link" href="#">Server</a></li>
<li><a class="link" href="#">Links</a></li>
<li><a class="link" href="#">Guestbook</a></li>
</ul>
</div>
<div id="hintergrund">
<p>Dies ist ein kleiner Testsatz...</p>
</div>
<div id="footer">
<a class="impressum" href="#">Impressum</a>
</div>
</div>
</body>
</html>Vektor
Erfahrenes Mitglied
Super...danke dass du dir nochmals die Arbeit gemacht hast, meinen Anfängercode zu verbessern. Hab nur noch eine Frage. Gibt es die Möglichkeit den Text "Impressum" im Footer vertikal zu zentrieren. Ich habs mit "vertikal-align:middle;" ausprobiert, was aber nicht geklappt hat.
M
Maik
Tausche hierfür im Selektor #footer die height-Eigenschaft gegen line-height:56px aus.
M
Maik
Du hast aber nicht den vollständigen HTML- und CSS-Code meines aktuellen Lösungsvorschlages übernommen, weshalb die Seite noch immer im Firefox und IE unterschiedlich dargestellt wird - vergleiche hierzu mal die angehängten Screenshots:
Anhänge
Vektor
Erfahrenes Mitglied
Ja ich weiß. Leider habe ich den ganzen Vormittag schon Inhalte eingefügt, als ich sah dass du mir den Code nochmal aktualisiert hast. Und nachdem ich dann schon fertig war, hab ich die Seite nun mal so hochgeladen und werde deine abschließenden veränderungen einfügen wenn ich wieder Zeit dafür habe.
Mir ist jetzt aber doch nochmal eine Frage eingefallen. Wenn ich Datensätze per PHP aus einer MySQL-Datenbank mithilfe von Templates einfüge muss sich der Background automatisch verlängern und der Footer nach unten verschoben werden. Nun war meine überlegung, ob ich dass nicht einfach machen kann, indem ich per PHP-Skript die Height-Eigenschaft des Backgrounds erhöhe. Die Seite müsste doch dann mit den neuen CSS-Einstellungen geladen werden, oder? Kann ich das so machen, oder gibt es da eine bessere Lösung?
Mir ist jetzt aber doch nochmal eine Frage eingefallen. Wenn ich Datensätze per PHP aus einer MySQL-Datenbank mithilfe von Templates einfüge muss sich der Background automatisch verlängern und der Footer nach unten verschoben werden. Nun war meine überlegung, ob ich dass nicht einfach machen kann, indem ich per PHP-Skript die Height-Eigenschaft des Backgrounds erhöhe. Die Seite müsste doch dann mit den neuen CSS-Einstellungen geladen werden, oder? Kann ich das so machen, oder gibt es da eine bessere Lösung?
M
Maik
Der Hintergrund sollte sich eigentlich "automatisch" (also ohne jeglichen Script-Einsatz) verlängern und der Footer nach unten wandern, wenn der Inhalt in der Box zunimmt.
Aus diesem Grund habe ich auch für das DIV eine Mindesthöhe definiert:
Aus diesem Grund habe ich auch für das DIV eine Mindesthöhe definiert:
Code:
#hintergrund {
width: 763px;
min-height: 60%; /* Moderne Browser */
height: auto !important; /* Moderne Browser */
height: 60%; /* IE */
background: #636363;
text-align: center;
}- Status
- Nicht offen für weitere Antworten.
Teilen: