orffyre
Erfahrenes Mitglied
Hallo werte Forumsgemeinde!
Ich habe voll das nervige Problem mit "blockquote"!
Ich habe in meiner html-Seite:
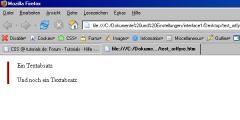
Obwohl hier explizit angegeben wurde, dass er einen durchgezogenen Strich machen soll, der eine rote Farbe hat, macht er mir immer nur so lange einen Randstrich, bis eine Leerzeile in meinem zitierten Text kommt. Danach geht er dann weiter, mit dem roten Strich, wo Text ist und mit keinem, wo kein Text ist.
Wenn ich jetzt folgendes einfüge:
dann macht er mir zwar den roten Strich und zieht ihn auch durch, sogar bei einer Leerzeile, aber er ignoriert dafür die anderen Attribute (z.B. padding-left, etc...)
Weiss irgendjemand warum?
Ihr dürft das auch gerne mal ausprobieren, die obigen Codestellen einfach in eine style-css einfügen und im html-Text irgendwo mit <blockquote><p>...</p></blockquote> eine Stelle zitieren.
Ich mach jetzt schon seit ein paar Tagen rum, habe aber bisher keine Lösung hinbekommen. Ich bin ratlos.
Danke für jede Hilfe!
mfg
orffyre
Ich habe voll das nervige Problem mit "blockquote"!
Ich habe in meiner html-Seite:
Code:
blockquote p {
margin: 15px 30px 0 10px; font-family: "Times New Roman", Times, serif;
display: block;
padding-left: 20px;
border-left: 5px solid #990000;
}Obwohl hier explizit angegeben wurde, dass er einen durchgezogenen Strich machen soll, der eine rote Farbe hat, macht er mir immer nur so lange einen Randstrich, bis eine Leerzeile in meinem zitierten Text kommt. Danach geht er dann weiter, mit dem roten Strich, wo Text ist und mit keinem, wo kein Text ist.
Wenn ich jetzt folgendes einfüge:
Code:
blockquote {
margin: 15px 30px 0 10px; font-family: "Times New Roman", Times, serif;
display: block;
padding-left: 20px;
border-left: 5px solid #990000;
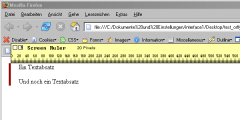
}dann macht er mir zwar den roten Strich und zieht ihn auch durch, sogar bei einer Leerzeile, aber er ignoriert dafür die anderen Attribute (z.B. padding-left, etc...)
Weiss irgendjemand warum?
Ihr dürft das auch gerne mal ausprobieren, die obigen Codestellen einfach in eine style-css einfügen und im html-Text irgendwo mit <blockquote><p>...</p></blockquote> eine Stelle zitieren.
Ich mach jetzt schon seit ein paar Tagen rum, habe aber bisher keine Lösung hinbekommen. Ich bin ratlos.
Danke für jede Hilfe!
mfg
orffyre