Hallo,
ich habe ein kleines Problem mit der Darstellung einer HTML Seite. Ich möchte ähnlich wie im Outlook Kalender eine Monatsansicht als HTML Datei erstellen. Wer Outlook kennt, weiß das hier ein Gitternetz (waagerecht die Wochentage senkrecht die Wochen) dargestellt werden. Das würde ich auch mit einer Tabelle hingebkommen.
Mein Problem ist:
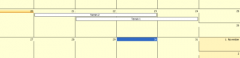
Wenn ich einen Termin eintrage, der über 2 Tage geht müsste dieser über den beiden Zellen des Tabellennetz liegen, damit ein durchgängiger Termin dargestellt wird. Da dieser jedoch optisch über dem Tabellennetz liegen müsste, weiß ich nicht wie ich das in HTML umsetzen kann. Den Eintrag für jeden Tag zu splitten und jedesmal den gleichen Text in eine Zelle zu schreiben macht das ganze zu unübersichtlich.
Danke für eure Hilfe
ich habe ein kleines Problem mit der Darstellung einer HTML Seite. Ich möchte ähnlich wie im Outlook Kalender eine Monatsansicht als HTML Datei erstellen. Wer Outlook kennt, weiß das hier ein Gitternetz (waagerecht die Wochentage senkrecht die Wochen) dargestellt werden. Das würde ich auch mit einer Tabelle hingebkommen.
Mein Problem ist:
Wenn ich einen Termin eintrage, der über 2 Tage geht müsste dieser über den beiden Zellen des Tabellennetz liegen, damit ein durchgängiger Termin dargestellt wird. Da dieser jedoch optisch über dem Tabellennetz liegen müsste, weiß ich nicht wie ich das in HTML umsetzen kann. Den Eintrag für jeden Tag zu splitten und jedesmal den gleichen Text in eine Zelle zu schreiben macht das ganze zu unübersichtlich.
Danke für eure Hilfe