Hallo,
ich habe, wie ihr sicher ahnt, drei Probleme mit der Gestaltung meiner Layout-Vorlage.
Ich habe die HTML-Datei mal online gestellt:
http://www.hpvw.ipme.de/layout.html
Das erste Problem tritt im FireFox (bei mir Version 0.9) auf. gelöst, Danke Quaese
Im Foot der Seite habe ich mit float:right zwei Textbuttons, analog zu den Valid-Bildern des w3c, in einem span zusammengefasst.
Dieses soll so dargestellt werden, wie im IE.
Mein FireFox jedoch macht dafür eine neue Zeile.
Mit denselben css Eigenschaften und derselben html-Struktur im foot funktioniert das aber bei einer anderen Seite tadellos in beiden Browsern.
Das zweite Problem tritt im IE (bei mir Version 6) auf. neues Problem entstanden, siehe Post 2 und 8
Es handelt sich um die Breite des Formulars.
Ich habe, zum Testen, die Hintergrundfarbe der Blockelemente mal hervorgehoben.
Beim IE macht er das Formular breiter als nötig und gewünscht. So entsteht eine häßliche horizontale Scrollleiste, die nur für das Formular da ist.
Den Scrollbalken einfach ausblenden kommt selbstverständlich nicht in Frage. Es könnte ja auch mal ein zu breites Bild auftauchen.
Das Formular wird im Firefox wie gewünscht dargestellt.
Das dritte Problem ist wieder im FireFox. noch ungelöst, siehe auch Post 8
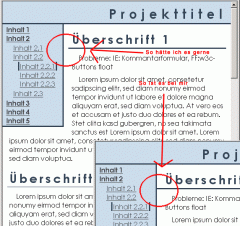
Um zu dem umflossenen Menü den "richtigen" Abstand, also denselben, wie zum body, zu haben, habe ich für h1..6 und p height, max-height und overflow:hidden definiert.
Ansonsten legt er den Hintergrund, bzw. den Border unter das Menü und fängt mit dem Text ohne Abstand direkt an der Navigation an.
Im FireFox sorgt das jedoch dafür, dass zu spät umgebrochen wird. So wird das letzte Zeichen einer Zeile manchmal nicht angezeigt, obwohl er eigentlich (, wie der IE,) bereits umbrechen sollte. Umbrechen tut FF trotzdem, nur halt etwas zu spät.
Ich freue mich auf Eure Lösungsvorschläge.
Wenn es möglich ist, beinhalten diese keine div's und Tabellen.
Ich habe mir nämlich vorgenommen, ein akzeptables Layout ohne "inhaltsleere" Elemente zu machen. Da bin ich bisher ohnehin schon durch Verwendung einiger span's gescheitert, aber evtl. bekomme ich die ja auch noch sinnvoll weg (Dafür suche ich noch sinnvolle Tags für Datum, die besagten Buttons, und einen inline "printOnly" Container).
Vielen Dank und Gruß hpvw
ich habe, wie ihr sicher ahnt, drei Probleme mit der Gestaltung meiner Layout-Vorlage.
Ich habe die HTML-Datei mal online gestellt:
http://www.hpvw.ipme.de/layout.html
Das erste Problem tritt im FireFox (bei mir Version 0.9) auf. gelöst, Danke Quaese
Im Foot der Seite habe ich mit float:right zwei Textbuttons, analog zu den Valid-Bildern des w3c, in einem span zusammengefasst.
Dieses soll so dargestellt werden, wie im IE.
Mein FireFox jedoch macht dafür eine neue Zeile.
Mit denselben css Eigenschaften und derselben html-Struktur im foot funktioniert das aber bei einer anderen Seite tadellos in beiden Browsern.
Das zweite Problem tritt im IE (bei mir Version 6) auf. neues Problem entstanden, siehe Post 2 und 8
Es handelt sich um die Breite des Formulars.
Ich habe, zum Testen, die Hintergrundfarbe der Blockelemente mal hervorgehoben.
Beim IE macht er das Formular breiter als nötig und gewünscht. So entsteht eine häßliche horizontale Scrollleiste, die nur für das Formular da ist.
Den Scrollbalken einfach ausblenden kommt selbstverständlich nicht in Frage. Es könnte ja auch mal ein zu breites Bild auftauchen.
Das Formular wird im Firefox wie gewünscht dargestellt.
Das dritte Problem ist wieder im FireFox. noch ungelöst, siehe auch Post 8
Um zu dem umflossenen Menü den "richtigen" Abstand, also denselben, wie zum body, zu haben, habe ich für h1..6 und p height, max-height und overflow:hidden definiert.
Ansonsten legt er den Hintergrund, bzw. den Border unter das Menü und fängt mit dem Text ohne Abstand direkt an der Navigation an.
Im FireFox sorgt das jedoch dafür, dass zu spät umgebrochen wird. So wird das letzte Zeichen einer Zeile manchmal nicht angezeigt, obwohl er eigentlich (, wie der IE,) bereits umbrechen sollte. Umbrechen tut FF trotzdem, nur halt etwas zu spät.
Ich freue mich auf Eure Lösungsvorschläge.
Wenn es möglich ist, beinhalten diese keine div's und Tabellen.
Ich habe mir nämlich vorgenommen, ein akzeptables Layout ohne "inhaltsleere" Elemente zu machen. Da bin ich bisher ohnehin schon durch Verwendung einiger span's gescheitert, aber evtl. bekomme ich die ja auch noch sinnvoll weg (Dafür suche ich noch sinnvolle Tags für Datum, die besagten Buttons, und einen inline "printOnly" Container).
Vielen Dank und Gruß hpvw
Zuletzt bearbeitet: