mmh danke...
ich hab das mal gemacht, allerdings führt das nicht wirklich zum gewünschten ergebnis:
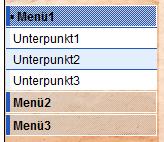
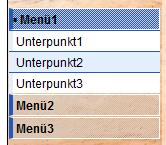
jetzt enstehen blaue rahmen und das "background: url(images/transp-cc.gif);" (das ganze ist ein transparentes gif) überdeckt das dunkelblau.
Hab nochmal 2 Screenshots angehängt...
das ganze ist ja jetzt eher CSS, ich hab zusätzlich auch noch eine Javascript-Frage:
zur zeit ist ja der Oberpunkt (Menü1, Menü2...), der gerade "aktuell" ist, farbig gekennzeichnet. Lässt sich sowas in etwa auch auf die Unterpunkte anwenden?
ganz ganz herzlichen dank für Deine / eure hilfe...
ich hab das mal gemacht, allerdings führt das nicht wirklich zum gewünschten ergebnis:
jetzt enstehen blaue rahmen und das "background: url(images/transp-cc.gif);" (das ganze ist ein transparentes gif) überdeckt das dunkelblau.
Hab nochmal 2 Screenshots angehängt...
das ganze ist ja jetzt eher CSS, ich hab zusätzlich auch noch eine Javascript-Frage:
zur zeit ist ja der Oberpunkt (Menü1, Menü2...), der gerade "aktuell" ist, farbig gekennzeichnet. Lässt sich sowas in etwa auch auf die Unterpunkte anwenden?
ganz ganz herzlichen dank für Deine / eure hilfe...