Syc
Grünschnabel
Hallo nochmal und danke für die Antwort 
habe nun noch eine letzte Frage fürs erste ^^
Zumindest Versuche ich es!
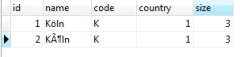
Da es mir nicht gefällt für die Stadt Köln jedes Mal Koeln zu schreiben, und das auch nach außen nicht so dolle wirkt, soll nun auch auf Umlaut eingaben Reagiert werden!
Allerdings habe ich dabei ein Problem mit der Zeichenkonvertierung -.-

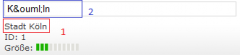
Im Such-Feld welches für das absenden benötigt wird, werden umlaute leider in ihren CODE umgewandelt...
Da ich hier nicht mit str_replace arbeiten kann dachte ich an Konvertierung in JavaScript (also ö = %F6 etc.) wobei das mir in der DB bei anderen ausgaben wieder Probleme macht
Wenn mich nun nicht alles Täuscht, und der Aufruf im 2 Teil problemlos funktioniert, tippe ich darauf, das
auch mit ".html()" aus dem 2 Teil
bearbeitet werden muss...
Nur wie?
//EDIT
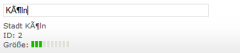
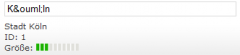
Nachträglicher Test mit %F6 oder ö geben mir dann nur K%F6ln bzw. Köln aus
habe nun noch eine letzte Frage fürs erste ^^
Zumindest Versuche ich es!
Da es mir nicht gefällt für die Stadt Köln jedes Mal Koeln zu schreiben, und das auch nach außen nicht so dolle wirkt, soll nun auch auf Umlaut eingaben Reagiert werden!
Allerdings habe ich dabei ein Problem mit der Zeichenkonvertierung -.-

Im Such-Feld welches für das absenden benötigt wird, werden umlaute leider in ihren CODE umgewandelt...
Da ich hier nicht mit str_replace arbeiten kann dachte ich an Konvertierung in JavaScript (also ö = %F6 etc.) wobei das mir in der DB bei anderen ausgaben wieder Probleme macht
Wenn mich nun nicht alles Täuscht, und der Aufruf im 2 Teil problemlos funktioniert, tippe ich darauf, das
PHP:
$( "#id10" ).autocomplete({auch mit ".html()" aus dem 2 Teil
PHP:
$("#log").html(ui.item ? "Stadt " + ui.item.value + "<br>ID: " + ui.item.id + "<br> Größe: " + "<img src='system/skins/system/styles/images/demand/" + ui.item.size + ".png'>" : "Keine Auswahl getroffen! Aktuelle eingabe " + this.value);bearbeitet werden muss...
Nur wie?
//EDIT
Nachträglicher Test mit %F6 oder ö geben mir dann nur K%F6ln bzw. Köln aus
Zuletzt bearbeitet: