Resident_DeeJay
Erfahrenes Mitglied
Mahlzeit 
Ich versuche mich neuerdings etwas in javascript, an sich fast so wie PHP, aber nur fast.
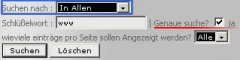
wie dem auch sei, ich wüsste gern wie ich es zb. Realisiere das wenn das rot markierte (die checkbox) ein häckchen bekommt wenn man auf die beschreibung (Genaue suche?) drückt und dazu im blau markierten (drop down menü) eine option wählt.
Möglich ist es, hab diese beiden sachen schon gesehen, nur weiss ich leider nicht mehr wo und vorallem weiss ich nicht im geringsten wie das funktionieren soll.
wär euch jedenfals sehr Dankbar.
Gruß
Ich versuche mich neuerdings etwas in javascript, an sich fast so wie PHP, aber nur fast.
wie dem auch sei, ich wüsste gern wie ich es zb. Realisiere das wenn das rot markierte (die checkbox) ein häckchen bekommt wenn man auf die beschreibung (Genaue suche?) drückt und dazu im blau markierten (drop down menü) eine option wählt.
Möglich ist es, hab diese beiden sachen schon gesehen, nur weiss ich leider nicht mehr wo und vorallem weiss ich nicht im geringsten wie das funktionieren soll.
wär euch jedenfals sehr Dankbar.
Gruß