Hallo@All. 
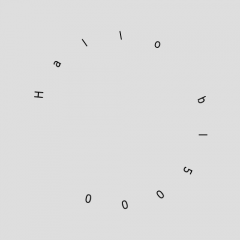
Ich bin auf der Suche nach einer Möglichkeit einen variablen Text (mal kurz und mal lang) entlang eines Kreises zu schreiben.
Ich kenne mich leider nur etwas in PHP aus.
Ich habe schon hunderte Webseiten durchgelesen aber irgendwie will das nicht richtig funktionieren.
Kennt hier jemand eine Möglichkeit so etwas zu realisieren? Von mir aus auch in einer anderen Programmiersprache. Hauptsache ich muss nicht extra Software auf den Server installieren.
Mir ist alles recht. Hauptsache es funktioniert.
Ich bin auf der Suche nach einer Möglichkeit einen variablen Text (mal kurz und mal lang) entlang eines Kreises zu schreiben.
Ich kenne mich leider nur etwas in PHP aus.
Ich habe schon hunderte Webseiten durchgelesen aber irgendwie will das nicht richtig funktionieren.
Kennt hier jemand eine Möglichkeit so etwas zu realisieren? Von mir aus auch in einer anderen Programmiersprache. Hauptsache ich muss nicht extra Software auf den Server installieren.
Mir ist alles recht. Hauptsache es funktioniert.