MasterBade
Grünschnabel
Hi @ all..
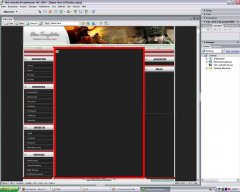
Ich benutze das Programm Dreamweaver MX 2004. Und jetzt will ich die Links in die mittlere Tabelle verlinken (Rot- umrandeter Bereich im Bildanhang) sprich wenn ich auf News z.B. klicke sollen die in dieser Tabelle erscheinen... Die Preisfrage ist: Wie mache ich das?
Schon mal vielen Dank im voraus....
MasterBade
Ich benutze das Programm Dreamweaver MX 2004. Und jetzt will ich die Links in die mittlere Tabelle verlinken (Rot- umrandeter Bereich im Bildanhang) sprich wenn ich auf News z.B. klicke sollen die in dieser Tabelle erscheinen... Die Preisfrage ist: Wie mache ich das?
Schon mal vielen Dank im voraus....
MasterBade