Hallo,
Ich erstelle zur Zeit meinem Dad eine Homepage.
Sie ist eigentlich sehr simpel und ich wüsste auch wie ich es darstellen kann.
Aber auf meine Weise ist das glaub ich nicht sehr professionell.
Deswegen wollte ich mal nachfragen wie ihr es am besten machen würdet.
Ihr sollt mir jetzt nicht den kompletten code schreiben^^, sondern am besten nur sagen welche Techniken/Funktionen ihr benutzen würded.
Ich möchte mich dann nämlich genre selber etwas einarbeiten
Zu den Bilder:
Bild1:
4 Links: 3x Navi 1x mailto 1x Impressum
Sonst nur grafisch
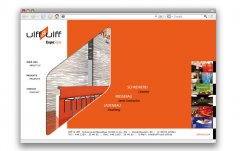
Bild2: Ist die Projektseite. Oben die verschiedenen Firmennamen, bei klick auf einen namen erscheinen die 2 Bilder im Content. Unten links die Pfeile um zur nächstenfirmer zu gelangen
Bild3. Grafisch und Text.
Hoffe ihr könnt mir was ich benutzen sollte um es professionell/serös dazustellen.
mfg
Ich erstelle zur Zeit meinem Dad eine Homepage.
Sie ist eigentlich sehr simpel und ich wüsste auch wie ich es darstellen kann.
Aber auf meine Weise ist das glaub ich nicht sehr professionell.
Deswegen wollte ich mal nachfragen wie ihr es am besten machen würdet.
Ihr sollt mir jetzt nicht den kompletten code schreiben^^, sondern am besten nur sagen welche Techniken/Funktionen ihr benutzen würded.
Ich möchte mich dann nämlich genre selber etwas einarbeiten
Zu den Bilder:
Bild1:
4 Links: 3x Navi 1x mailto 1x Impressum
Sonst nur grafisch
Bild2: Ist die Projektseite. Oben die verschiedenen Firmennamen, bei klick auf einen namen erscheinen die 2 Bilder im Content. Unten links die Pfeile um zur nächstenfirmer zu gelangen
Bild3. Grafisch und Text.
Hoffe ihr könnt mir was ich benutzen sollte um es professionell/serös dazustellen.
mfg