X
x12x13
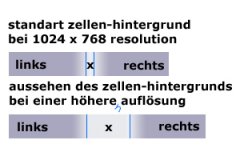
im anhang ein bild, was ich meine !
"links" & "rechts" sind statisch, das heißt sie haben bei x-beliebiger zellen breite immer die gleiche größe !
"x" soll wiederholt werden, wie abgebildet.
wie funktioniert das ?
mein code
allerdings wird ja alles gleich überschrieben !
"links" & "rechts" sind statisch, das heißt sie haben bei x-beliebiger zellen breite immer die gleiche größe !
"x" soll wiederholt werden, wie abgebildet.
wie funktioniert das ?
mein code
PHP:
.bottom_bg {
background-image: ur(left.jpg);
background-position: left;
background-image: url(right.jpg);
background-position: right;
background-repeat: no-repeat;
}allerdings wird ja alles gleich überschrieben !