App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
✔ Hilfe bei Layout
- Themenstarter julieann
- Beginndatum
hela
Premium-User
Hallo,...Wie kann ich denn (ohne Die Quirksmode-Methode) die Reihenfolge bzw. Rangfolge der Ebenen verändern? Also, wie ändere ich die Überlappung bzw. welcher Abschnitt über welchen hinausragt?...
die Bereiche überlappen sich nur in der "Quirksmode-Methode", da sie wegen des IE6 100% breit bw. hoch gemacht werden müssen. Falls du JavaScript benutzt (siehe Beispiel 1) werden die Container in der Größe hingelegt, wie sie im Layout zu sehen sind.
EDIT:
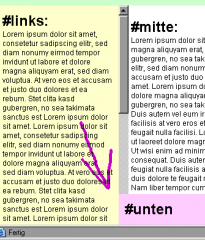
Habe mal ein Beispiel mit oben gezeigtem Layout-Muster unter Verwendung von IE7.js angehängt. Funktioniert bei mir im IE6, allerdings wird hier die Scroll-Leiste des linken Containers vom unteren Block abgedeckt (siehen Bild im Anhang). Das passiert beim Einsatz der Expressions im CSS nicht.
Anhänge
Zuletzt bearbeitet:
Fixed width Layout
Hallo!
Ich bin dabei, eine Seite zu basteln,nun gibt´s aber ein kleines Problem:
Bisher ist das Layout (angelehnt an das Tutorial hier aus dem Forum) ein Dreispalten-Layout, wobei die mittlere Spalte in ihrer Größe variabel ist.
Das passt aber nicht ganz gut zum Design und gefällt der Firmeninhaberin nicht so.
Es muss also umgewandelt werden in ein Layout mit fixer Gesamtbreite.
Ich habe hier auch ein Beispiel gefunden,allerdings passt das nicht so ganz zu meiner Struktur, die müsste anders sein. Kann mir jemand helfen?
http://www.code-sucks.com/css layouts/fixed-width-css-layouts/3-column-css-layouts/fw-35-3-col/
Die Testseite ist derzeit hier zu finden:
www.oecocolor.de/TEST/test.html
(zum Vergleich: www.oecocolor.de/TEST/3.pdf )
Hallo!
Ich bin dabei, eine Seite zu basteln,nun gibt´s aber ein kleines Problem:
Bisher ist das Layout (angelehnt an das Tutorial hier aus dem Forum) ein Dreispalten-Layout, wobei die mittlere Spalte in ihrer Größe variabel ist.
Das passt aber nicht ganz gut zum Design und gefällt der Firmeninhaberin nicht so.
Es muss also umgewandelt werden in ein Layout mit fixer Gesamtbreite.
Ich habe hier auch ein Beispiel gefunden,allerdings passt das nicht so ganz zu meiner Struktur, die müsste anders sein. Kann mir jemand helfen?
http://www.code-sucks.com/css layouts/fixed-width-css-layouts/3-column-css-layouts/fw-35-3-col/
Die Testseite ist derzeit hier zu finden:
www.oecocolor.de/TEST/test.html
(zum Vergleich: www.oecocolor.de/TEST/3.pdf )
Anhänge
M
Maik
Hi,
ich war mal so frei deine beiden Themen zusammenzuführen, da es sich offensichtlich um das gleiche Layout handelt, und nun eine fixe Breite erwünscht ist.
Und wobei benötigst du nun bei der verlinkten Vorlage Unterstützung?
mfg Maik
ich war mal so frei deine beiden Themen zusammenzuführen, da es sich offensichtlich um das gleiche Layout handelt, und nun eine fixe Breite erwünscht ist.
Und wobei benötigst du nun bei der verlinkten Vorlage Unterstützung?
mfg Maik
Ja,natürlich,kein Problem mit dem Zusammenlegen.
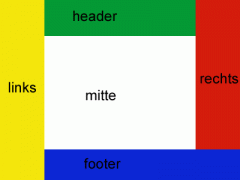
Mein Problem ist die Anordnung. Der Header und Footer sind ja im Beispiel durchgehend über die ganze Breite, aber ich benötige eine etwas andere Verschachtelung (darum auch die neue Grafik, habe nach etwas Rumprobieren festgestellt,dass diese nötig ist und nciht die erste obere Aufteilung). Und da weiß ich nicht genau,wie ich das anstellen soll. Bei dem Beispiel mit der mittleren Spalte,die veränderbar war, hatte ich es kapiert (was das Anordnen betrifft) nur hier komme ich noch nicht klar.
Mein Problem ist die Anordnung. Der Header und Footer sind ja im Beispiel durchgehend über die ganze Breite, aber ich benötige eine etwas andere Verschachtelung (darum auch die neue Grafik, habe nach etwas Rumprobieren festgestellt,dass diese nötig ist und nciht die erste obere Aufteilung). Und da weiß ich nicht genau,wie ich das anstellen soll. Bei dem Beispiel mit der mittleren Spalte,die veränderbar war, hatte ich es kapiert (was das Anordnen betrifft) nur hier komme ich noch nicht klar.
M
Maik
Ich hab jetzt einfach mal das erste Beispiel des Tutorials herangezogen, und das bestehende Layout in den DIV-Block #wrapper eingebunden:
Den IE6-Workaround hab ich hierbei jetzt noch nicht berücksichtigt.
Vielleicht kannst du hiermit mehr anfangen.
mfg Maik
HTML:
<body>
<div id="wrapper">
<!-- Hier folgt der Bestand -->
</div>
</body>
CSS:
#wrapper {
width:800px;
position:absolute;
left:50%;
margin-left:-400px; /* negative Hälfte von width:800px */
top:0;
bottom:0;
}Den IE6-Workaround hab ich hierbei jetzt noch nicht berücksichtigt.
Vielleicht kannst du hiermit mehr anfangen.
mfg Maik
M
Maik
Nichts leichter, als das 
Hatte mich nur an der horizontalen Zentierung des Vorlage-Beispiels orientiert.
mfg Maik
CSS:
#wrapper {
width:800px;
position:absolute;
left:0;
top:0;
bottom:0;
}mfg Maik
M
Maik
Sodele, ich bin nun einen Schritt weitergegangen, was den IE6 betrifft, und hab mich hier http://code.google.com/p/ie7-js/ bedient 
mfg Maik
HTML:
<?xml version="1.0" encoding="iso-8859-1"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS-Beispiel 1: position_fixed</title>
<style type="text/css">
<!--
html, body {
width: 100%;
height: 100%;
margin: 0;
border: 0;
padding: 0;
}
body {
background-color: #fff;
overflow: hidden; /* Scrollbalken im Fenster unterbinden */
}
#wrapper {
width:800px;
position:absolute;
left:0;
top:0;
bottom:0;
}
#mitte {
position: absolute;
top: 150px; /* Abstand zum oberen Fensterrand */
left: 200px; /* Abstand zum linken Fensterrand */
bottom: 50px; /* Abstand zum unteren Fensterrand */
right: 100px; /* Abstand zum rechten Fensterrand */
overflow: auto; /* Scrollbalken, falls notwendig */
}
#mitte .inhaltDiv {
margin: 20px; /* Abstand des Inhalts zum Blockrand */
}
#oben {
position: absolute;
top: 0; /* Abstand zum oberen Fensterrand */
left: 200px; /* Abstand zum linken Fensterrand */
right: 100px; /* Abstand zum rechten Fensterrand */
height: 150px; /* Blockhöhe */
padding: 0; /* Interpretation Boxmodell! */
background-color: #cfc;
overflow: hidden; /* Scrollbalken unterbinden */
}
#oben .inhaltDiv {
margin: 10px; /* Abstand des Inhalts zum Blockrand */
}
#links {
position: absolute;
top: 0; /* Abstand zum oberen Fensterrand */
left: 0; /* Abstand zum linken Fensterrand */
bottom: 0; /* Abstand zum unteren Fensterrand */
width: 200px; /* Blockbreite */
padding: 0; /* Interpretation Boxmodell! */
background-color: #ffc;
overflow: auto; /* Scrollbalken, falls notwendig */
}
#links .inhaltDiv {
margin: 10px; /* Abstand des Inhalts zum Blockrand */
}
#unten {
position: absolute;
left: 200px; /* Abstand zum linken Fensterrand */
bottom: 0 !important; /* Abstand zum unteren Fensterrand */
bottom: -1px; /* nur für IE */
right: 0; /* Abstand zum rechten Fensterrand */
height: 50px; /* Blockhöhe */
padding: 0; /* Interpretation Boxmodell! */
background-color: #fcf;
overflow: hidden; /* Scrollbalken unterbinden */
}
#unten .inhaltDiv {
margin: 10px; /* Abstand des Inhalts zum Blockrand */
}
#rechts {
position: absolute;
top: 0; /* Abstand zum oberen Fensterrand */
bottom: 50px; /* Abstand zum unteren Fensterrand */
right: 0; /* Abstand zum rechten Fensterrand */
width: 100px; /* Blockbreite */
padding: 0; /* Interpretation Boxmodell! */
background-color: #ccf;
overflow: hidden; /* Scrollbalken unterbinden */
}
#rechts .inhaltDiv {
margin: 10px; /* Abstand des Inhalts zum Blockrand */
}
-->
</style>
<!--[if lt IE 7]>
<script src="http://ie7-js.googlecode.com/svn/version/2.0(beta3)/IE7.js" type="text/javascript"></script>
<![endif]-->
</head>
<body>
<div id="wrapper">
<div id="mitte"><div class="inhaltDiv">
<h1>#mitte:</h1>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</p>
<p>
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</p>
<p>
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
</p>
<p>
Nam liber tempor cum soluta nobis eleifend option congue nihil imperdiet doming id quod mazim placerat facer possim assum. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
<p>
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis.
</p>
<p>
At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, At accusam aliquyam diam diam dolore dolores duo eirmod eos erat, et nonumy sed tempor et et invidunt justo labore Stet clita ea et gubergren, kasd magna no rebum. sanctus sea sed takimata ut vero voluptua. est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat.
</p>
<p>
Consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</p>
</div></div>
<div id="oben"><div class="inhaltDiv">
<h2>#oben</h2>
</div></div>
<div id="links"><div class="inhaltDiv">
<h2>#links:</h2>
<p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
</p>
<p>
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</p>
</div></div>
<div id="rechts"><div class="inhaltDiv">
<h2>#rechts:</h2>
<p>
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
</p>
</div></div>
<div id="unten"><div class="inhaltDiv">
<h2>#unten</h2>
</div></div>
</div>
</body>
</html>mfg Maik