Fuu
Mitglied
Hallo Leute,
ich baue gerade eine Seite mit HTML und CSS und habe ein kleines Problem bei dem ich den Fehler nicht finde bzw garnicht weiß ob das überhaupt ein Fehler ist oder ich damit leben muss.
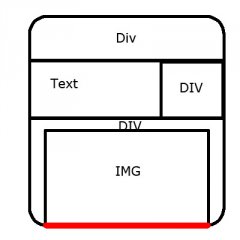
Ich hab ein DIV als Kontainer der mit runden Ecken (für alle Browser die das können) ausgestattet ist. in diesem Div sind noch einige unterschiedliche Divs und eigentlich läuft alles so wie es soll.
allerdings hab ich im untersten Div ein img als Background eingefügt (weil ich es anders nicht mittig bekommen habe) dieses ist zentriert und unten.
nun habe ich aber einen grauen rand unten dort wo der border-radius anfängt. hab ich einen fehler gemacht oder ist das normal? wird durch border-radius etwas vom DIV entfernt oder hinzugefügt?
ich hab als Anhang eine kleine Zeichnung wie ich das ganze meine und wo genau das Problem liegt.
ich hoffe das mir jemand von Euch helfen kann
Grüße Fuu
ich baue gerade eine Seite mit HTML und CSS und habe ein kleines Problem bei dem ich den Fehler nicht finde bzw garnicht weiß ob das überhaupt ein Fehler ist oder ich damit leben muss.
Ich hab ein DIV als Kontainer der mit runden Ecken (für alle Browser die das können) ausgestattet ist. in diesem Div sind noch einige unterschiedliche Divs und eigentlich läuft alles so wie es soll.
allerdings hab ich im untersten Div ein img als Background eingefügt (weil ich es anders nicht mittig bekommen habe) dieses ist zentriert und unten.
nun habe ich aber einen grauen rand unten dort wo der border-radius anfängt. hab ich einen fehler gemacht oder ist das normal? wird durch border-radius etwas vom DIV entfernt oder hinzugefügt?
ich hab als Anhang eine kleine Zeichnung wie ich das ganze meine und wo genau das Problem liegt.
ich hoffe das mir jemand von Euch helfen kann
Grüße Fuu