M
Maik
Hi,
wie ich dich kenne, wird dir der folgende Vorschlag nicht schmecken, aber eine andere Lösung fällt mir zu dem z-index-Problem im IE leider nicht ein: beginnend von oben nach unten müssen die Angaben zur Schichtposition abnehmen.
mfg Maik
wie ich dich kenne, wird dir der folgende Vorschlag nicht schmecken, aber eine andere Lösung fällt mir zu dem z-index-Problem im IE leider nicht ein: beginnend von oben nach unten müssen die Angaben zur Schichtposition abnehmen.
Code:
a#benutzername { z-index:100; }
a#foobar { z-index:99; }
/* usw. */
Code:
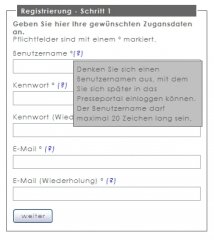
<label for="benutzername">Benutzername °<a href="#" class="tooltip" id="benutzername">(?)
<span>Denken Sie sich einen Benutzernamen aus, mit dem Sie sich später in das Presseportal einloggen können.<br /><br />Der Benutzername darf maximal 20 Zeichen lang sein.</span></a>
</label>mfg Maik