Loomis
Mitglied Bunt
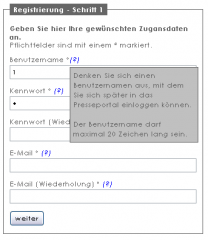
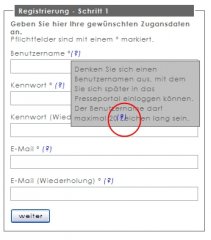
Im Anhang 2 Bilder. Darstellung im Firefox(3) und Internet Explorer(7).
1. Und zwar habe ich ein Problem mit dem <legend> Feld. Im FF sieht das gut aus. Im IE ist das zu breit. Ich finde den passenden "IE-Trick" nicht (wenn es denn einen gibt)
Hier das CSS:
2. Gibt es einen Grund wieso die Schrift im IE irgendwie verschwommen wirkt? Ich finde das ist schwer zu lesen so :/
Besten Dank.
//edit: Bilder vergessen -.-
1. Und zwar habe ich ein Problem mit dem <legend> Feld. Im FF sieht das gut aus. Im IE ist das zu breit. Ich finde den passenden "IE-Trick" nicht (wenn es denn einen gibt)
Hier das CSS:
HTML:
fieldset {
border:1px solid #666;
padding:10px;
width:306px;
}
fieldset > legend {
display:block;
}
legend {
background:#666;
color:#fff;
font-weight:bold;
padding:3px 6px;
}2. Gibt es einen Grund wieso die Schrift im IE irgendwie verschwommen wirkt? Ich finde das ist schwer zu lesen so :/
Besten Dank.
//edit: Bilder vergessen -.-
Anhänge
Zuletzt bearbeitet: