Hi
Ich bin heute nicht so auf der Höhe und hoffe mir kann schnell wer auf die Sprünge helfen.
Also ich habe ein container-Div mit einer fixen Breite und margin-left und -right: auto -> So dass das Div zentriert ist.
Darin habe ich divs die mit float:left gefloated werden.
Nun habe ich dem container-Div ein max-width: 100% gegeben um es responsive zu machen.
Mein Problem nun ist, dass bei kleinem Bildschirm ja max-width greifft und die gefloateten Divs darin alle links kleben, und somit die Divs selbst nicht zentriert sind. Die Frage ist, wie kann ich diese trotzdem zentrieren?
Damit es ein bisschen klarer wird hier ein Fiddle (Einfach denn Trenner grösser und kleiner machen um zu sehen was ich meine)
http://jsfiddle.net/ry3h5dpa/1/
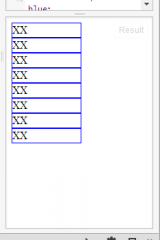
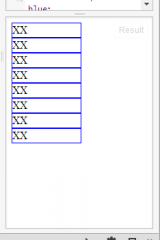
Alle kleben links wegen float:left. Ich hätte sie aber gerne zentriert:

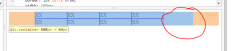
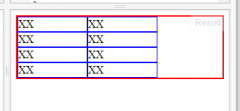
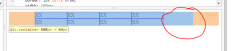
Auch wenns gross ist, ist nur der container zentriert, aber die Elemente darin kleben links:

Ich bin heute nicht so auf der Höhe und hoffe mir kann schnell wer auf die Sprünge helfen.
Also ich habe ein container-Div mit einer fixen Breite und margin-left und -right: auto -> So dass das Div zentriert ist.
Darin habe ich divs die mit float:left gefloated werden.
Nun habe ich dem container-Div ein max-width: 100% gegeben um es responsive zu machen.
Mein Problem nun ist, dass bei kleinem Bildschirm ja max-width greifft und die gefloateten Divs darin alle links kleben, und somit die Divs selbst nicht zentriert sind. Die Frage ist, wie kann ich diese trotzdem zentrieren?
Damit es ein bisschen klarer wird hier ein Fiddle (Einfach denn Trenner grösser und kleiner machen um zu sehen was ich meine)
http://jsfiddle.net/ry3h5dpa/1/
Alle kleben links wegen float:left. Ich hätte sie aber gerne zentriert:

Auch wenns gross ist, ist nur der container zentriert, aber die Elemente darin kleben links: