M
Maik
Moin,
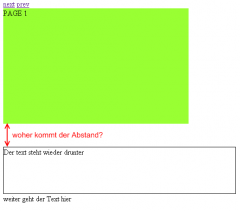
solange für den Block #PageContainer keine Startposition von oben festlegt wird, ergibt sich seine Position im Textfluß weiterhin durch die Höhe des vorangegangenen Elements.
Die Box unterhalb von #PageContainer wird dann wiederum mit der entsprechenden top-Deklaration relativ positioniert:
Falsch, in welcher Reihenfolge die beiden CSS-Eigenschaften im Regelblock genannt werden, ist unerheblich. Vielmehr müssen bei der clip-Eigenschaft die Kommata zwischen den einzelnen Werten entfernt werden, wenn die Browser im "Standardsmode" laufen (Stichwort: Doctype-Switch).
mfg Maik
solange für den Block #PageContainer keine Startposition von oben festlegt wird, ergibt sich seine Position im Textfluß weiterhin durch die Höhe des vorangegangenen Elements.
Die Box unterhalb von #PageContainer wird dann wiederum mit der entsprechenden top-Deklaration relativ positioniert:
CSS:
#FootContainer {
position:relative;
top:300px;
}ach, ja stimpt, aber im IE muss man erster clip und dann position declarieren ...
Falsch, in welcher Reihenfolge die beiden CSS-Eigenschaften im Regelblock genannt werden, ist unerheblich. Vielmehr müssen bei der clip-Eigenschaft die Kommata zwischen den einzelnen Werten entfernt werden, wenn die Browser im "Standardsmode" laufen (Stichwort: Doctype-Switch).
Im Internet Explorer funktioniert clip im standardkonformen Modus nur dann, wenn bei der Wertzuweisung auf die – gemäß CSS 2.1 nun zwingend vorgeschriebenen – Kommata verzichtet wird. Auch Version 7 ist von diesem Fehler betroffen.
mfg Maik