Hallo @ll,
ich will in einem div mehrere kleine divs nebeneinander platzieren.
Ich habe über css meine finger wund getestet komme aber nicht drauf. nur im opera habe ich es mal geschafft, dass die divs nebeneinander auftauchen. Im FF und IE waren die trotzdem untereinander.
Die divs haben die selbe Klasse.
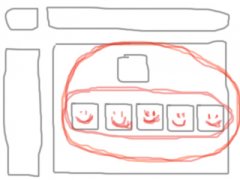
Habt ihr bitte ein Tip für mich wie ich das schaffe Ich hänge eine Grafik zur Verdeutlichung an.
Vielen lieben Dank im Voraus
lg,
Hugo
ich will in einem div mehrere kleine divs nebeneinander platzieren.
Ich habe über css meine finger wund getestet komme aber nicht drauf. nur im opera habe ich es mal geschafft, dass die divs nebeneinander auftauchen. Im FF und IE waren die trotzdem untereinander.
Die divs haben die selbe Klasse.
Habt ihr bitte ein Tip für mich wie ich das schaffe Ich hänge eine Grafik zur Verdeutlichung an.
Vielen lieben Dank im Voraus
lg,
Hugo
Anhänge
Zuletzt bearbeitet: