GFX-Händchen
Erfahrenes Mitglied
Hi all,
bin dabei eine kleine HP zu erstellen doch habe schon zwei kleine Probleme.
doch habe schon zwei kleine Probleme.
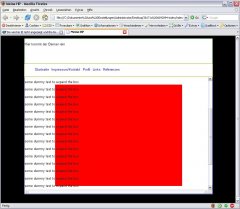
Im FF wird mir das Hintergrundbild nicht angezeigt welches im Inhalt-Div angegeben wurde und im IE wird mir das Inhalt-Div garnicht erst angezeigt.
Im FF sehe ich aber meinen Text den ich mittels PHP-Include eingebunden habe.
Zur Verdeutlichung schaut euch bitte die zwei Bilder an.
Damit mir nicht wieder irgendjemand den Quellcode klaut und diesen als seinen eigenen ausgibt gibts für denjenigen der mir hilft das Passwort für das zip-Archiv per PN.
gibts für denjenigen der mir hilft das Passwort für das zip-Archiv per PN.
Danke für das Verständnis und danke für die Hilfe.
bin dabei eine kleine HP zu erstellen
Im FF wird mir das Hintergrundbild nicht angezeigt welches im Inhalt-Div angegeben wurde und im IE wird mir das Inhalt-Div garnicht erst angezeigt.
Im FF sehe ich aber meinen Text den ich mittels PHP-Include eingebunden habe.
Zur Verdeutlichung schaut euch bitte die zwei Bilder an.
Damit mir nicht wieder irgendjemand den Quellcode klaut und diesen als seinen eigenen ausgibt
Danke für das Verständnis und danke für die Hilfe.