App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
✔ Div verschiebt sich in Firefox
- Themenstarter alex130
- Beginndatum
- Status
- Nicht offen für weitere Antworten.
M
Maik
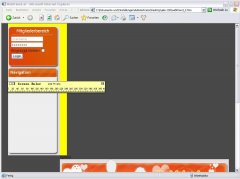
Ich hab dir doch heute Mittag empfohlen, die Breiten der einzelnen Boxen zu überprüfen, denn manch eine ist einfach breiter als ihr Elternelement.
Zur Veranschaulichung habe ich mal den linken Spaltenblock gelb hinterlegt und das Maßband darübergelegt - entgegen den definierten 214px wird die Spalte im IE6 um 30px breiter dargestellt.

Zur Veranschaulichung habe ich mal den linken Spaltenblock gelb hinterlegt und das Maßband darübergelegt - entgegen den definierten 214px wird die Spalte im IE6 um 30px breiter dargestellt.

Danke nun funktioniert es, allerdings habe ich noch 3 Probleme und zwar:
1, Besteht das Problem mit den PNG's leider noch immer.
2, Wird das Login links oben falsch angezeigt.
und 3, werden manche Grafiken abgeschnitten...
Weißt du woran das liegt?
Danke
1, Besteht das Problem mit den PNG's leider noch immer.
2, Wird das Login links oben falsch angezeigt.
und 3, werden manche Grafiken abgeschnitten...
Weißt du woran das liegt?
Danke
Zuletzt bearbeitet:
M
Maik
layout.css:
layout_ie6.css:
HTML-Code:
Code:
body {
background: #494949;
font-family: Arial, Helvetica, sans-serif;
font-size:14px;
background: url(http://root.pcmasters.at/webfriend_2/images/bg.jpg);
}
#container {
width: 911px;
margin: 0 auto;
}
#toplogin {
width: 214px;
height:163px;
background: url(http://root.pcmasters.at/webfriend_2/images/layout/toplogin2.png);
background-repeat:no-repeat;
margin-top: 13px;
}
.toploginbox {
width: 200px;
height: 140px;
margin:0 auto;
top: 38px;
position:relative;
}
.leftcol {
width: 214px;
float: left;
}
.rightcol {
width: 697px;
float: right;
}
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {display: inline-block;}
/* Hides from IE-mac \*/
* html .clearfix {height: 1%;}
.clearfix {display: block;}
/* End hide from IE-mac */
#header {
width: 697px;
height: 182px;
background: url(http://root.pcmasters.at/webfriend_2/images/layout/header.png);
}
.navi {
width: 214px;
margin-top: 5px;
}
.navi_head {
background: url(http://root.pcmasters.at/webfriend_2/images/layout/navi_head.png);
height: 18px;
width: 194px;
padding:10px;
color: #FFFFFF;
font-weight:bold;
font-size:17px;
}
.navi_body {
width: 214px;
background: url(http://root.pcmasters.at/webfriend_2/images/layout/navi_body.png);
height: 300px;
}
.navi_foot {
width: 214px;
height: 23px;
background: url(http://root.pcmasters.at/webfriend_2/images/layout/navi_foot.png);
}
.content {
width: 689px;
}
.content_head {
width: 669px;
height: 18px;
padding:10px 10px 10px 18px;
color: #FFFFFF;
font-weight:bold;
font-size:17px;
background: url(http://root.pcmasters.at/webfriend_2/images/layout/content_head.png);
}
.content_body {
width: 657px;
background: url(http://root.pcmasters.at/webfriend_2/images/layout/content_body.png);
height:300px;
padding:18px;
}
.content_foot {
width: 697px;
height: 20px;
background: url(http://root.pcmasters.at/webfriend_2/images/layout/content_foot.png);
}layout_ie6.css:
Code:
#toplogin {
background:none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://root.pcmasters.at/webfriend_2/images/layout/toplogin.png');
}
#header {
background:none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://root.pcmasters.at/webfriend_2/images/layout/header.png');
}
.navi_head {
background:none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://root.pcmasters.at/webfriend_2/images/layout/navi_head.png');
}
.navi_body {
background:none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://root.pcmasters.at/webfriend_2/images/layout/navi_body.png', sizingMethod='scale');
}
.navi_foot {
background:none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://root.pcmasters.at/webfriend_2/images/layout/navi_foot.png');
}
.content_head {
background:none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://root.pcmasters.at/webfriend_2/images/layout/content_head.png');
}
.content_body {
background:none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://root.pcmasters.at/webfriend_2/images/layout/content_body.png', sizingMethod='scale');
}
.content_foot {
background:none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://root.pcmasters.at/webfriend_2/images/layout/content_foot.png');
}HTML-Code:
Code:
<div id="container" class="clearfix">
<div class="leftcol">
<div id="toplogin">
<div class="toploginbox">
<form action="http://root.pcmasters.at/webfriend/login" method="post">
<table width="200" border="0" align="center">
<tr>
<td>
<input type="text" name="username" size="18" value="Username"
onFocus="if(this.value=='Username'){ this.value=''; this.style.color='#000000'};
this.style.backgroundColor='#FFFFFF';" onBlur="if(this.value=='')
{this.value='Username';this.style.color='#A0A0A0'}" style="color: #A0A0A0;" title="Username">
</td>
</tr>
<td>
<input type="password" name="password" size="18" value="Passwort"
onFocus="if(this.value=='Passwort'){ this.value=''; this.style.color='#000000'};
this.style.backgroundColor='#FFFFFF';" onBlur="if(this.value=='')
{this.value='Passwort';this.style.color='#A0A0A0'}" style="color: #A0A0A0;" title="Passwort">
</td>
</tr>
<tr>
<td>Eingeloggt bleiben <input type="checkbox" name="cookie" value="1" /></td>
</tr>
<tr>
<td><input type="submit" name="login" value="Login" /></td>
</tr>
</table>
</form>
<!--
Username...<br />
Password...<br />
-->
</div>
</div>
<div class="navi">
<div class="navi_head">Navigation</div>
<div class="navi_body"></div>
<div class="navi_foot"></div>
</div>
</div>
<div class="rightcol">
<div id="header"></div>
<div class="content">
<div class="content_head">Herzlich Willkommen</div>
<div class="content_body">
</div>
<div class="content_foot"></div>
</div>
</div>
</div>So und einmal gehts noch ^^
Hab jetzt eine Navigation eingebaut, doch da funktioniert der Hover Effekt wieder nicht, ich schätze mal es liegt wieder an der Reihenfolge der Pseudoklassen, doch ich finde den Fehler einfach nicht
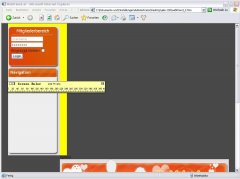
Und noch ein Fehler , und zwar, is der Content Bereich im IE6 noch ein bisschen zu schmal, hier ein Screenshot:
, und zwar, is der Content Bereich im IE6 noch ein bisschen zu schmal, hier ein Screenshot:
https://browsershots.org/png/original/c9/c927496986e9eca41c76751047344304.png
Ich hoffe du kannst mir noch einmal helfen.
Danke
Hab jetzt eine Navigation eingebaut, doch da funktioniert der Hover Effekt wieder nicht, ich schätze mal es liegt wieder an der Reihenfolge der Pseudoklassen, doch ich finde den Fehler einfach nicht
Und noch ein Fehler
https://browsershots.org/png/original/c9/c927496986e9eca41c76751047344304.png
Ich hoffe du kannst mir noch einmal helfen.
Danke
Zuletzt bearbeitet:
M
Maik
Code:
#menue li a, #menue li a:link, #menue li a:visited, #menue li a:focus, #menue li a:active {
text-decoration: none;
display: block;
color: #000000;
width: 163px;
padding: 5px;
background-color: #eeeeee;
text-align:left;
}
#menue li a:hover {
background-color: #d15405;
color: #FFFFFF;
text-align:left;
}
M
Maik
Und noch ein Fehler, und zwar, is der Content Bereich im IE6 noch ein bisschen zu schmal
Code:
.content_body {
width: 661px;
background: url(http://root.pcmasters.at/webfriend_2/images/layout/content_body.png);
height:300px;
padding:18px;
}
M
Maik
Auf Cross-browser semi-transparent backgrounds findest du im Abschnitt "Addendum: IE Link bug" eine tabellarische Übersicht bei welchen Grafikdimensionen die Links im IE6 funktionieren, und bei welchen eben nicht.Es sei an dieser Stelle darauf hingewiesen, dass die Links wegen des PNG-Hintergrundbildes im IE6 nicht mehr nutzbar sind
- Status
- Nicht offen für weitere Antworten.
