App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
✔ Div Layout - Hintergrundproblem
- Themenstarter sente
- Beginndatum
- Status
- Nicht offen für weitere Antworten.
M
Maik
Da bist du dann selber schuld, denn sog. Crosspostings sind laut Netiquette Nr.12 unerwünscht, weshalb ich das doppelt vorhandene Thema entfernt habe.
Kurz:
3 Probleme:
- Text geht über wrapper hinaus, dadurch verschiebt sicht footer nicht mit.
- content_top wird im FF nicht angezeicht, IE7 schon.
- wenn man die Fenstergröße horizontal verändert, bildet sich rechts Oben ein kleiner Spalt durch Skalierungsfehler im IE7, wie unterbinden?
Anzusehen auf:
xxx
Codes,
HTML:
CSS:
MfG
So sollte es aussehen:
3 Probleme:
- Text geht über wrapper hinaus, dadurch verschiebt sicht footer nicht mit.
- content_top wird im FF nicht angezeicht, IE7 schon.
- wenn man die Fenstergröße horizontal verändert, bildet sich rechts Oben ein kleiner Spalt durch Skalierungsfehler im IE7, wie unterbinden?
Anzusehen auf:
xxx
Codes,
HTML:
HTML:
<!-- [START] javascripts -->
<script type="text/javascript">
<!-- //Menupoints hover function
function show(dividLeft, dividCenter, dividRight) {
document.getElementById(dividLeft).style.backgroundImage = "url(images/MenuPoint_Hover_Left.jpg)";
document.getElementById(dividCenter).style.backgroundImage = "url(images/MenuPoint_Hover_Center.jpg)";
document.getElementById(dividRight).style.backgroundImage = "url(images/MenuPoint_Hover_Right.jpg)";
}
function deshow(dividLeft, dividCenter, dividRight) {
document.getElementById(dividLeft).style.backgroundImage = "none";
document.getElementById(dividCenter).style.backgroundImage = "none";
document.getElementById(dividRight).style.backgroundImage = "none";
}
//-->
</script>
<!-- [END] javascripts -->
<body>
<div id="wrapper">
<div id="container_outside">
<div id="container_header">
<div id="header_top_left"></div>
<div id="container_header_right">
<div id="header_top_right"></div>
<div id="header_center_right">
<a href="?page=Support">Support</a> |
<a href="?page=Kontakt">Kontakt</a> |
<a href="?page=Feedpack">Feedpack</a> |
<a href="?page=Impressum">Impressum</a> |
<a href="?page=Imprint">Imprint</a>
</div>
<div id="header_bottom_right">
<!-- Leistungen -->
<div id="leistungen_hover_left" style="background-image: none;" class="menuLeft" ></div>
<div id="leistungen_hover_center" style="background-image: none;" class="menuCenter" >
<a href="?page=Leistungen" onmouseover="show('leistungen_hover_left','leistungen_hover_center', 'leistungen_hover_right')"
onmouseout="deshow('leistungen_hover_left','leistungen_hover_center','leistungen_hover_right')" title="Erfahren Sie wie wir Ihnen helfen können.">
Leistungen</a>
</div>
<div id="leistungen_hover_right" style="background-image: none;" class="menuRight" ></div>
<!-- Portfolio -->
<div id="portfolio_hover_left" style="background-image: none;" class="menuLeft" ></div>
<div id="portfolio_hover_center" style="background-image: none;" class="menuCenter" >
<a href="?page=Portfolio" onmouseover="show('portfolio_hover_left','portfolio_hover_center', 'portfolio_hover_right')"
onmouseout="deshow('portfolio_hover_left','portfolio_hover_center','portfolio_hover_right')" title="Machen Sie sich ein Bild von unserer Arbeit.">
Portfolio</a>
</div>
<div id="portfolio_hover_right" style="background-image: none;" class="menuRight" ></div>
<!-- Unternehmen -->
<div id="unternehmen_hover_left" style="background-image: none;" class="menuLeft" ></div>
<div id="unternehmen_hover_center" style="background-image: none;" class="menuCenter" >
<a href="?page=Unternehmen" onmouseover="show('unternehmen_hover_left','unternehmen_hover_center', 'unternehmen_hover_right')"
onmouseout="deshow('unternehmen_hover_left','unternehmen_hover_center','unternehmen_hover_right')" title="Informationen über LimeSolution">
Unternehmen</a>
</div>
<div id="unternehmen_hover_right" style="background-image: none;" class="menuRight" ></div>
<!-- Preise -->
<div id="preise_hover_left" style="background-image: none;" class="menuLeft" ></div>
<div id="preise_hover_center" style="background-image: none;" class="menuCenter" >
<a href="?page=Preise" onmouseover="show('preise_hover_left','preise_hover_center', 'preise_hover_right')"
onmouseout="deshow('preise_hover_left','preise_hover_center','preise_hover_right')" title="Unsere Preispolitik basiert auf Transparenz.">
Preise</a>
</div>
<div id="preise_hover_right" style="background-image: none;" class="menuRight" ></div>
<!-- Kontakt -->
<div id="kontakt_hover_left" style="background-image: none;" class="menuLeft" ></div>
<div id="kontakt_hover_center" style="background-image: none;" class="menuCenter" >
<a href="?page=Kontakt" onmouseover="show('kontakt_hover_left','kontakt_hover_center', 'kontakt_hover_right')"
onmouseout="deshow('kontakt_hover_left','kontakt_hover_center','kontakt_hover_right')" title="Wie Sie mit uns Kontakt aufnehmen können erfahren Sie hier.">
Kontakt</a>
</div>
<div id="kontakt_hover_right" style="background-image: none;" class="menuRight" ></div>
</div>
</div>
<div id="container_content">
<div id="navi_bottom"><?php include('./functions/navi.php'); ?></div>
<div id="content_top"></div>
<div id="content">
<!-- [START] CONTENT -->
<?php include('./sites/home.php'); //include('./functions/import.php'); ?>
<!-- [END] CONTENT -->
</div>
</div>
</div>
</div>
<div id="content_bottom"></div>
<div id="footer">
<div id="footer_inner">
</div>
</div>
</div>
</div>
</body>CSS:
Code:
/* CSS Document */
*{ font-family:Arial, Helvetica, sans-serif; font-size:12pt; color:#35434b; }
h4{ font-size: 11pt; color: #0088b5; border-bottom: 1px solid #dddddd; margin-bottom: 4px !important; margin-bottom: 2px; }
h3{ font-size: 11pt; color: #3a4c58; border-bottom: 1px solid #dddddd; margin-bottom: 4px !important; margin-bottom: 2px; }
h2{ font-size: 10pt; color: #0088b5; margin-bottom: 6px !important; margin-bottom: 3px; }
html, body{
margin: 0px; padding: 0px; height: 100%;
background-image: url(./images/Header_Background.jpg);
background-repeat: repeat-x;
background-position: top;
background-color: #FFFFFF;
}
div#wrapper{
position: relative;
margin-left: auto;
margin-right: auto;
width: auto;
min-height: 100%;
height: auto !important;
height: 100%;
background-image: url(images/Content_Center.jpg);
background-repeat: repeat-y;
background-position: center;
}
div#footer{
position: absolute;
bottom: 0;
left: 0;
height: 100px;
min-width: 100%;
width: auto !important;
width: 100%;
background-image: url(images/FooterBackground.jpg);
background-repeat: repeat-x;
background-position: bottom;
}
div#footer_inner{
width: 964px;
height: 72px;
padding-top: 28px;
padding-left: 10px;
padding-right: 20px;
margin-left: auto;
margin-right: auto;
}
div#content_bottom{
position: absolute;
bottom: 100px;
width: auto;
left: 0;
right: 0;
height: 10px;
background-image: url(images/Content_Bottom.jpg);
background-repeat: no-repeat;
background-position: center;
margin-left: auto;
margin-right: auto;
}
div#container_outside{
position: relative;
width: 994px;
height: auto;
margin-left: auto;
margin-right: auto;
}
div#container_header{
width: 994px;
height: 111px;
}
div#header_top_left{
width: 164px;
height: 111px;
float: left;
background-image: url(images/Header_LeftTop.jpg);
background-repeat: no-repeat;
background-position: left;
}
div#container_header_right{
width: 830px;
height: 111px;
float: right;
}
div#header_top_right{
width: 830px;
height: 64px;
background-image: url(images/Header_RightTop.jpg);
background-repeat: no-repeat;
background-position: left;
}
div#header_center_right{
width: 810px;
height: 17px;
background-image: url(images/Header_RightCenter.jpg);
background-repeat: no-repeat;
background-position: left;
text-align: right;
color: #666666;
font-size: 8pt;
padding-right: 20px;
}
#header_center_right a:link, #header_center_right a:visited, #header_center_right a:active{ text-decoration: underline; font-size: 8pt; color: #0088b5;}
#header_center_right a:hover{ color: #323d46; }
div#header_bottom_right{
width: 815px;
height: 25px;
background-image: url(images/Header_RightBottom.jpg);
background-repeat: no-repeat;
background-position: left;
padding-left: 15px;
padding-top: 5px;
}
/* MENU POINT TEMPLATES */
div.menuLeft{
width: 7px;
height: 26px;
float: left;
background-repeat: no-repeat;
background-position: right;
}
div.menuCenter{
width: auto;
height: 26px;
float: left;
background-repeat: repeat-x;
background-position: left;
cursor: pointer;
line-height: 18px;
}
div.menuRight{
width: 7px;
height: 26px;
float: left;
background-repeat: no-repeat;
background-position: left;
}
.menuCenter a:link, .menuCenter a:visited, .menuCenter a:active{ text-decoration: none; color: #FFFFFF; font-size: 9pt; font-weight: bold; }
.menuCenter a:hover{ text-decoration: none; color: #0088b5; font-size: 9pt; font-weight: bold; }
/* MENU POINTS - div id used for javascript */
div#leistungen_hover_left{ background-image: url(images/MenuPoint_Hover_Left.jpg); }
div#leistungen_hover_center{ background-image: url(images/MenuPoint_Hover_Center.jpg); }
div#leistungen_hover_right{ background-image: url(images/MenuPoint_Hover_Right.jpg); }
div#portfolio_hover_left{ background-image: url(images/MenuPoint_Hover_Left.jpg); }
div#portfolio_hover_center{ background-image: url(images/MenuPoint_Hover_Center.jpg); }
div#portfolio_hover_right{ background-image: url(images/MenuPoint_Hover_Right.jpg); }
div#unternehmen_hover_left{ background-image: url(images/MenuPoint_Hover_Left.jpg); }
div#unternehmen_hover_center{ background-image: url(images/MenuPoint_Hover_Center.jpg); }
div#unternehmen_hover_right{ background-image: url(images/MenuPoint_Hover_Right.jpg); }
div#preise_hover_left{ background-image: url(images/MenuPoint_Hover_Left.jpg); }
div#preise_hover_center{ background-image: url(images/MenuPoint_Hover_Center.jpg); }
div#preise_hover_right{ background-image: url(images/MenuPoint_Hover_Right.jpg); }
div#kontakt_hover_left{ background-image: url(images/MenuPoint_Hover_Left.jpg); }
div#kontakt_hover_center{ background-image: url(images/MenuPoint_Hover_Center.jpg); }
div#kontakt_hover_right{ background-image: url(images/MenuPoint_Hover_Right.jpg); }
div#container_content{
width: 994px;
height: auto;
}
div#navi_bottom{
width: 974px;
height: 14px;
background-image: url(images/Header_LeftBottom.jpg);
background-repeat: no-repeat;
background-position: left;
background-color: #FFFFFF;
font-size: 8pt;
color: #999999;
padding-top: 18px;
padding-left: 20px;
}
#navi_bottom a:link, #navi_bottom a:visited, #navi_bottm a:active{ font-size: 8pt; color: #999999; text-decoration: none;}
#navi_bottom a:hover{ color: #323d46; }
div#content_top{
width: 994px;
height: 10px;
background-image: url(images/Content_Top.jpg);
background-repeat: no-repeat;
background-position: left;
}
div#content{
width: 955px;
height: auto;
margin-left: auto;
margin-right: auto;
}
.bold{ font-weight: bold; color: #FFFFFF; font-size: 8pt;}
.left{ float: left; width: 300px; margin: 0px; }
.right{ float: right; width: 400px; margin: 5px; }
.smallHover{ color: #CCCCCC; text-decoration: none; font-size: 8pt; }
.smallHover a:link, .smallHover a:visited, .smallHover a:active{ text-decoration: none; color: #CCCCCC; }
.smallHover a:hover{ text-decoration: none; color: #323d46; }
.logoSmall{ margin-top: 5px !important; margin-top: 2.5px; float: right; }
p.footerText{ font-size: 8pt; color: #CCCCCC; }
/* clearfix zum Aufheben der Floatumgebung */
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
div#leistungen_left{
}
.clearfix {display: inline-block;}
/* Hides from IE-mac \*/
* html .clearfix {height: 1%;}
.clearfix {display: block;}
/* End hide from IE-mac */MfG
So sollte es aussehen:
Anhänge
Zuletzt bearbeitet:
Da bist du dann selber schuld, denn sog. Crosspostings sind laut Netiquette Nr.12 unerwünscht, weshalb ich das doppelt vorhandene Thema entfernt habe.
Das war eigentlich als Erleichterung für die Übersicht gedacht und nicht böse.
Naja egal... ;-)
Hab das ganze jetzt einen Post vorher nocheinmal gepostet.
MfG
hela
Premium-User
Nein, musst du nicht.
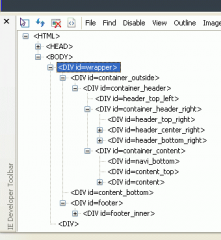
Dein Problem wird meiner Meinung nach durch diesen Thread hinreichend beschrieben. Ich habe mir deine Seite auch schon mal näher angesehen und außer, dass dein Markup durch einen falsch gesetzten Kommentar-Endtag nicht wohlgeformt ist und dass der Script-Block eigentlich in den Dokumentenheader gehört, denke ich, dass deine Layoutstruktur zu kompliziert ist (siehe Anhang).
Fass dich bitte mal etwas in Geduld, dein Problem ist mit Sicherheit lösbar.
Dein Problem wird meiner Meinung nach durch diesen Thread hinreichend beschrieben. Ich habe mir deine Seite auch schon mal näher angesehen und außer, dass dein Markup durch einen falsch gesetzten Kommentar-Endtag nicht wohlgeformt ist und dass der Script-Block eigentlich in den Dokumentenheader gehört, denke ich, dass deine Layoutstruktur zu kompliziert ist (siehe Anhang).
Fass dich bitte mal etwas in Geduld, dein Problem ist mit Sicherheit lösbar.
Anhänge
Hallo,
dass das ganze bisschen kompliziert wurde, ist mir auch schon aufgefallen.
Könntest Du mir bitte die Zeilennummer von dem falschen Kommentartag sagen?
Ich mag ja lieber Java u. C++, da hat alles seine schöne Struktur und funktioniert so wie ich es will. Was ich von CSS nicht behaupten kann, aber wahrscheinlich liegt das nur an meinen begrenzten Fähigkeiten und nicht an CSS.
Danke u. mfG
Christof
dass das ganze bisschen kompliziert wurde, ist mir auch schon aufgefallen.
Könntest Du mir bitte die Zeilennummer von dem falschen Kommentartag sagen?
Das hoffe ich auch, ich bin schon knapp vorm verzweifeln.Fass dich bitte mal etwas in Geduld, dein Problem ist mit Sicherheit lösbar.
Ich mag ja lieber Java u. C++, da hat alles seine schöne Struktur und funktioniert so wie ich es will. Was ich von CSS nicht behaupten kann, aber wahrscheinlich liegt das nur an meinen begrenzten Fähigkeiten und nicht an CSS.
Danke u. mfG
Christof
hela
Premium-User
Zeile 154: Der Kommentar schließt das End-Tag des DIV-CLASS-RIGHT-Blockes nicht mit ein.Könntest Du mir bitte die Zeilennummer von dem falschen Kommentartag sagen?
Zeile 154: Der Kommentar schließt das End-Tag des DIV-CLASS-RIGHT-Blockes nicht mit ein.
Ah, jo danke, war nur ein schnell gemachtes temporäres Kommentar, damit nicht jeder der sich das einfach so anschaut die Info hat...
Aber am Layout verzweifel ich noch immer.
MfG
- Status
- Nicht offen für weitere Antworten.