Guten Abend,
ich habe eine Problem mit gleich hohen DIVS.
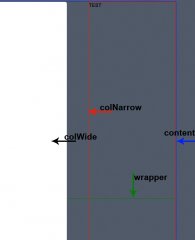
Die Divs werden zwar auf 100% gestreckt allerdings werden Sie jetzt länger als der Wrapper und überlappen diesen - des Weiteren sind sie dann auch länger als der Viewport von 1024x 768
Hat jemand eine Idee woran das liegen könnte?
Ich bin so langsam mit meinem Latein am Ende.
VG
CSS - AUSZUG
ich habe eine Problem mit gleich hohen DIVS.
Die Divs werden zwar auf 100% gestreckt allerdings werden Sie jetzt länger als der Wrapper und überlappen diesen - des Weiteren sind sie dann auch länger als der Viewport von 1024x 768
Hat jemand eine Idee woran das liegen könnte?
Ich bin so langsam mit meinem Latein am Ende.
VG
HTML:
<body>
<section id="wrapper" class="clearfix">
<header class="clearfix">
<nav class="alignRight">
<div id="navTop">
<ul id="navHeader">
<li><a href="#" title="">START</a></li>
<li><a href="#" title="">NAV1</a></li>
<li><a href="#" title="">NAV2</a></li>
<li><a href="#" title="">NAV3</a></li>
</ul>
</div>
</nav>
</div>
<div id="banner">
BANNER
</div>
</header>
<section id="content" class="clearfix">
<div id="colWide" class="alignLeft">
TEST<br>TEST
</div>
<aside id="colNarrow" class="alignRight">
TEST
</aside>
</section>
</section>
</body>CSS - AUSZUG
HTML:
html{ background: #515a68;}
body{ width:100%; margin:0px; padding:0px;
font: 13px/18px Arial, Helvetica, sans-serif;
}
/* column match same heigtht */
html, body{ height:100%;}
#wrapper{ width:960px; margin:0 auto !important;
min-height: 100%; /* Mindesthöhe für moderne Browser */
height:100%; /* Mindesthöhe für den IE */
border:1px solid green;
}
nav{ width:100%; height:106px;
background:url('../../img/nav-shadow.png');
background-position:right bottom;
background-repeat:no-repeat;
}
#content { width:100%; height:100%; border:1px solid blue;
}
#colWide{ width:663px; height:100%; background-color:white;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
#colNarrow{width:236px; height:100%; border:1px solid red;}