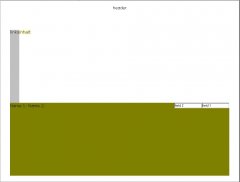
Ich habe ein drei - spaltiges Layout und einen Header drüber. Rechts die Spalte soll rechts bleiben und sich dem Inhalt anpassen. Aber die Spalte wird einfach 100% breit  und rutscht dann natürlich unter den ganzen Inhalt. Im Safari, Opera passt das, nur der Firefox spinnt rum und IE auch ein bisschen
und rutscht dann natürlich unter den ganzen Inhalt. Im Safari, Opera passt das, nur der Firefox spinnt rum und IE auch ein bisschen
C:
<body>
<div id="wrapper">
<div id="header">header</div>
<div id="left">links</div>
<div id="content">inhalt</div>
<div id="right">
<div class="side_by_side">
<span class="label">Name:</span>
<span class="field"><input type="text" size="15" /></span>
</div>
</div>
</div>
</body>
/******************************* kompletter Körper der Seite *********************************/
body {
padding: 0px;
margin: 0px;
background-color: White;
padding:20px;
text-align: center;
}
/******************************* alle großen Container ****************************************/
/* Container, welcher alles zusammenhält */
#wrapper{
width: 973px;
margin: 0 auto;
}
/* Kopf */
#header {
height: 100px;
}
/* Hauptinhalt */
#content {
width: auto;
background-color: #ffffc6;
float:left;
}
/* links */
#left {
position: relative;
float:left;
width: auto;
height: 300px;
background-color: Silver;
}
/* rechts */
#right {
position: relative;
width: auto;
height: 300px;
background-color: Olive;
float: right;
}
/******************************* restlichen div - Elemente *******************************/
/* enthält zwei Elemente nebeneineinander, z.B. für ein Formular ****/
.side_by_side{
clear: both;
padding:2px;
}
/***************************** Formatierung für span - Elemente *************************/
/* befindet sich links, z.B. für ein Formular */
.label {
float: left;
text-align: right;
padding-top: 3px;
padding-right: 5px;
}
/* befindet sich rechts, z.B. für ein Formular */
.field {
float: right;
text-align: left;
}
Zuletzt bearbeitet: