StefanR
Erfahrenes Mitglied
Hallo,
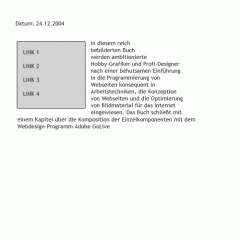
wie der titel schon sagt, möchte ich einen div-Container (wo Text drin steht) von Text umschließen lassen, so wie das bei Bildern möglich ist. Dert Container soll links stehen und der Text denn rechts daneben so wie es auf dem Bild was ich anhänge zu sehen ist. Wie muss mein CSS dafür aussehen weil zur Zeit wird der Layer über dem Text angezeigt.
hier mal mein CSS:
Bin für jedenTip dankbar.
wie der titel schon sagt, möchte ich einen div-Container (wo Text drin steht) von Text umschließen lassen, so wie das bei Bildern möglich ist. Dert Container soll links stehen und der Text denn rechts daneben so wie es auf dem Bild was ich anhänge zu sehen ist. Wie muss mein CSS dafür aussehen weil zur Zeit wird der Layer über dem Text angezeigt.
hier mal mein CSS:
Code:
#links {
font-family: "Trebuchet MS", Verdana, Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
padding: 2px;
left: 0px;
top: 0px;
background-color: #CCCCCC;
border: 1px solid #333333;
position: static;
right: 0px;
bottom: 0px;
width: 150px;
}Bin für jedenTip dankbar.