App installieren
So wird die App in iOS installiert
Folge dem Video um zu sehen, wie unsere Website als Web-App auf dem Startbildschirm installiert werden kann.
Anmerkung: Diese Funktion ist in einigen Browsern möglicherweise nicht verfügbar.
Du verwendest einen veralteten Browser. Es ist möglich, dass diese oder andere Websites nicht korrekt angezeigt werden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
Du solltest ein Upgrade durchführen oder ein alternativer Browser verwenden.
✔ Div Breite ändert sich nicht
- Themenstarter Anny83
- Beginndatum
- Status
- Nicht offen für weitere Antworten.
Guten morgen,
hier nun der Html Code:
und der CSS Code:
Siehst du woran es liegt?
hier nun der Html Code:
HTML:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title> Test </title>
<link href="frank_css_2.css" rel="stylesheet" type="text/css" />
<link href="frank_css.css" rel="stylesheet" type="text/css" />
<style type="text/css">
<!--
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: none;
}
a:active {
text-decoration: none;
}
-->
</style></head>
<body>
<div id="container">
<div id="navi">
<ul>
<li><a href="empfang.html" class="link_active"> Empfang </a> </li>
<li><a href="agentur.html" class="link">Agentur </a> </li>
<li><a href="leistungen.html" class="link">Leistungen </a> </li>
<li><a href="referenzen.html" class="link">Referenzen </a> </li>
<li><a href="kontakt.html" class="link"> Kontakt</a> </li>
</ul>
</div>
<div id="blau"> </div>
<div id="blau2"> </div>
<h1> Im Zeichen des Chamäleons </h1>
<p> Ein Chamäleon ist anpassungsfähig und vielfältig. <br />
Darum führen wir es im Logo. Denn wir erfüllen Ihre individuellen <br>
Marketing- und Werbewünsche. Wir ergründen Ihre Anforderungen, <br>
machen sie uns zu eigen und setzen sie überzeugend für Sie um. <br>
Bestens abgestimmt auf Ihre Aufgaben, Ihren Markt, Ihre Möglichkeiten. <br>
Das nennen wir: Die Zukunft im Ursprung gestalten.<br>
Immer wieder aufs Neue. Wie ein Chamäleon.<br>
<br>
<f> Willkommen bei Frank & Konsorten. </f> </p>
</div>
</body>
</html>und der CSS Code:
CSS:
@charset "utf-8";
* {
margin:0;
padding:0;
}
html, body {
height:100%;
}
body {
background-color:#ffffff;
font:100.01%/1.4 sans-serif;
text-align:left; /* horizontal centering for IE Win quirks */
}
#container {
margin: 0 auto;
position:relative;
text-align:left;
width: 850px;
height: 750px;
background-image: url(Bilder/hg_header.jpg);
background-repeat: no-repeat;
}
#container h1 {
font-size:15px;
padding-top:26px;
margin-left:100px;
color: #b8c100;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#container p {
font-size:11px;
padding-top:26px;
margin-left:100px;
color: #333333;
font-family: Verdana, Arial, Helvetica, sans-serif;
}
#container f {
font-size:11px;
padding-top:200px;
margin-left:0px;
color: #333333;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-weight: bold;
}
#blau {
margin: 0;
clear: left;
margin-left:26px;
margin-top: 200px;
width: 30px;
height: 120Px;
background-color: #3c2a85;
}
#blau2 {
margin: 0;
clear: left;
margin-left:797px;
margin-top: -120px;
width: 30px;
height: 120Px;
background-color: #3c2a85;
}
#navi {
font-size:80%;
float:left;
width:800Px;
margin-left:30Px;
text-decoration: none;
text-align: center;
margin-left:100;
list-style-type: none;
text-decoration: none;
padding-top:185px;
}
#navi ul li{
display: inline;
}
#navi li span {
font-size:70%;
}Siehst du woran es liegt?
M
Maik
Hi,
setz mal diese Regeln für die beiden blauen Balken ein:
mfg Maik
setz mal diese Regeln für die beiden blauen Balken ein:
Code:
#blau {
margin: 0;
float:left;
display:inline;
position:relative;
margin-left:26px;
top: 200px;
width: 30px;
height: 120px;
background-color: #3c2a85;
}
#blau2 {
margin: 0;
float:right;
display:inline;
position:relative;
top: 200px;
width: 30px;
height: 120px;
background-color: #3c2a85;
}
M
Maik
... wohin?nur bekomm ich das Zweite weder nach ... noch nach rechts verschoben....
Nach rechts dürfte sich in diesem Fall als "Mission Impossible" erweisen, da sich #blau2 schon am rechten Rand des DIVs #container befindet:

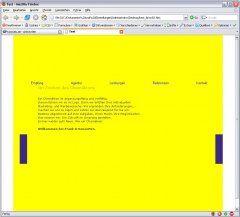
Ansonsten kann ich die Blöcke nach Belieben innerhalb von #container verschieben, und wie unschwer in dem Schnappschuß zu erkennen ist, wurde auch der Block #blau2 mit meinem Vorschlag nach unten verschoben.
Vielleicht solltest du hier mal einen Preview posten, aus dem der gewünschte Soll-Zustand des Layouts deutlich hervorgeht, damit man als Außenstehender überhaupt nachvollziehen kann, wohin die Reise gehen soll.
mfg Maik
Hi Maik,
ich glaub ich werde meine Seiten wieder mit Tabellen aufbauen.
Da weiß ich dann wie es mir die Seite zentriert.
Für CSS bin ich einfach noch zu unerfahren , muss mich da erst mal reinlesen.
, muss mich da erst mal reinlesen.
Sonst nerv ich dich noch mit meinen ganzen Fragen!!
Aber vielen Dank für deine Hilfe!
Lg Anny
ich glaub ich werde meine Seiten wieder mit Tabellen aufbauen.
Da weiß ich dann wie es mir die Seite zentriert.
Für CSS bin ich einfach noch zu unerfahren
Sonst nerv ich dich noch mit meinen ganzen Fragen!!
Aber vielen Dank für deine Hilfe!
Lg Anny
- Status
- Nicht offen für weitere Antworten.
