Hanner72
Mitglied
Hallo miteinander.
Ich hab auf meiner Seite ein Auswahlfeld das mit Daten von der Datenbank befüllt werden soll. Hier werden Artikel für eine Bestellung eingetragen. Bei dieser Bestellung werden per Script da neue Auswahlfelder per Button erstellt und diese wieder mit Artikel von der Datenbank befüllt.
Mein Problem liegt darin, dass mein Auswahlfeld nicht angezeigt wird sobald ich alle Artikel anzeigen möchte. Wenn ich ein LIMIT bei der Abfrage der Datenbank auf 90 setze funktionierts, ab 91 nicht mehr.
Kann mir da jemand helfen? Ich finde darüber leider nichts.
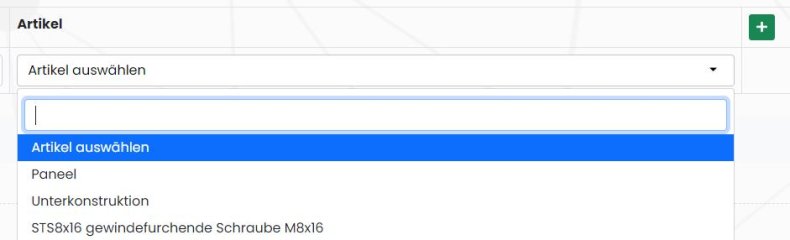
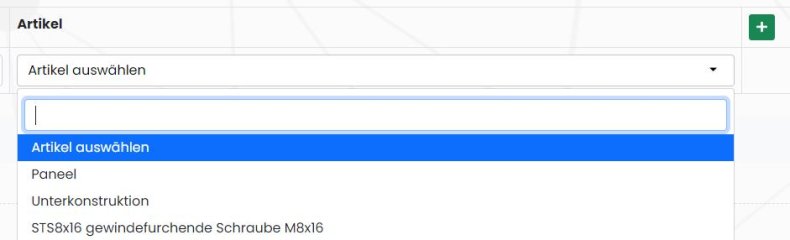
Der folgende Code weiter unten funktioniert und so siehts aus.

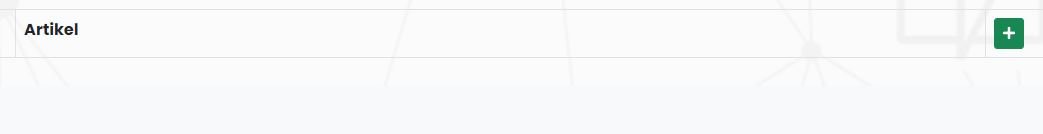
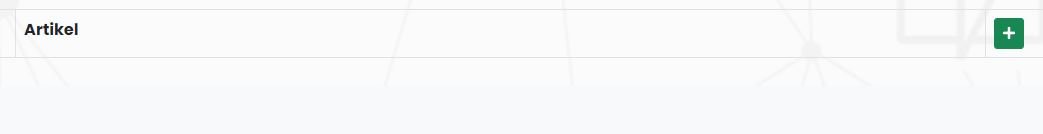
Lösche ich jedoch das LIMIT 90 bei der Abfrage wird die Auswahlliste nicht mehr angezeigt wie hier zu sehen ist.

Es sind momentan 110 Einträge in der Datenbank.
Hier die Funktion, also die Abfrage für die Datenbank:
hier die Tabelle wo das Auswahlfeld erzeugt wird:
und hier noch das Script:
Ich ersuche um Eure Hilfe.
Danke.
Ich hab auf meiner Seite ein Auswahlfeld das mit Daten von der Datenbank befüllt werden soll. Hier werden Artikel für eine Bestellung eingetragen. Bei dieser Bestellung werden per Script da neue Auswahlfelder per Button erstellt und diese wieder mit Artikel von der Datenbank befüllt.
Mein Problem liegt darin, dass mein Auswahlfeld nicht angezeigt wird sobald ich alle Artikel anzeigen möchte. Wenn ich ein LIMIT bei der Abfrage der Datenbank auf 90 setze funktionierts, ab 91 nicht mehr.
Kann mir da jemand helfen? Ich finde darüber leider nichts.
Der folgende Code weiter unten funktioniert und so siehts aus.

Lösche ich jedoch das LIMIT 90 bei der Abfrage wird die Auswahlliste nicht mehr angezeigt wie hier zu sehen ist.

Es sind momentan 110 Einträge in der Datenbank.
Hier die Funktion, also die Abfrage für die Datenbank:
PHP:
function fill_unit_select_box($pdo){
$output = '';
$query = "SELECT id, name FROM lag_artikel WHERE aktiv=1 ORDER BY artikel_nr ASC LIMIT 90";
$result = $pdo->query($query);
foreach($result as $row6)
{
$output .= '<option value="'.$row6["id"].'">'.$row6["name"] . '</option>';
}
return $output;
}hier die Tabelle wo das Auswahlfeld erzeugt wird:
HTML:
<div class="table-repsonsive">
<span id="error"></span>
<table class="table table-bordered" id="item_table">
<tr>
<th>Stk.</th>
<th>Artikel</th>
<th><button type="button" name="add" class="btn btn-success btn-sm add"><i class="fas fa-plus"></i></button></th>
</tr>
</table>
</div>und hier noch das Script:
Javascript:
$(document).ready(function(){
var count = 0;
function add_input_field(count)
{
var html = '';
html += '<tr>';
html += '<td><input type="text" name="stueck[]" class="form-control item_name" required/></td>';
html += '<td><select name="artikel_name[]" class="form-control selectpicker form-select" data-live-search="true" required><option value="">Artikel auswählen</option>
<?=fill_unit_select_box($pdo)?></select></td>';
var remove_button = '';
if(count > 0)
{
remove_button = '<button type="button" name="remove" class="btn btn-danger btn-sm remove"><i class="fas fa-minus"></i></button>';
}
html += '<td>'+remove_button+'</td></tr>';
return html;
}
$('#item_table').append(add_input_field(0));
$('.selectpicker').selectpicker('refresh');
$(document).on('click', '.add', function(){
count++;
$('#item_table').append(add_input_field(count));
$('.selectpicker').selectpicker('refresh');
});
$(document).on('click', '.remove', function(){
$(this).closest('tr').remove();
});
$('#insert_form').on('angebot_eintragen', function(event){
event.preventDefault();
var error = '';
count = 1;
$('.stueck').each(function(){
if($(this).val() == '')
{
error += "<li>Bitte Stückzahl in Reihe "+count+" angeben</li>";
}
count = count + 1;
});
$("select[name='artikel_name[]']").each(function(){
if($(this).val() == '')
{
error += "<li>Bitte Artikel in Reihe "+count+" auswählen</li>";
}
count = count + 1;
});
var form_data = $(this).serialize();
if(error == '')
{
$.ajax({
url:"bvh_neu.php",
method:"POST",
data:form_data,
beforeSend:function()
{
$('#angebot_eintragen').attr('disabled', 'disabled');
},
success:function(data)
{
if(data == 'ok')
{
$('#item_table').find('tr:gt(0)').remove();
$('#error').html('<div class="alert alert-success">Item Details Saved</div>');
$('#item_table').append(add_input_field(0));
$('.selectpicker').selectpicker('refresh');
$('#angebot_eintragen').attr('disabled', false);
}
}
})
}
else
{
$('#error').html('<div class="alert alert-danger"><ul>'+error+'</ul></div>');
}
});
});Ich ersuche um Eure Hilfe.
Danke.

