Sempervivum
Erfahrenes Mitglied
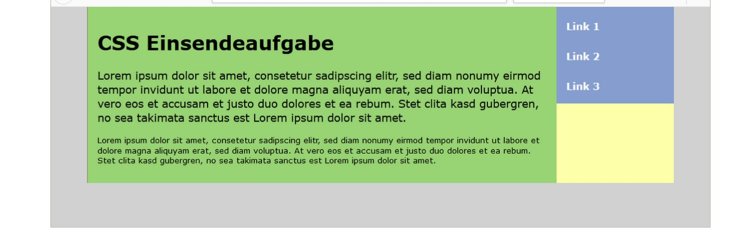
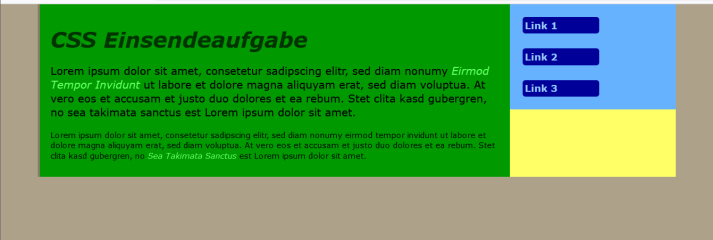
Das sieht allerdings schon wesentlich besser aus. Für den überschüssigen Platz unter der Nav habe ich keine Erklärung. Er verschwindet wenn ich entweder das Wrapping ausschalte:
oder die Breitenangabe für die a-Tags ausschalte:
Code:
#flexbox {
max-width: 60rem;
display: flex;
/* flex-wrap: wrap; */
flex-direction: column;
}
Code:
nav a:link {
display: block;
background-color: #000099;
border-radius: 0.3rem;
/* width: 50%; */
font-size: 1rem;
margin: 0.2rem;
padding: 0.2rem;
color: #FFF;
text-decoration: none;
font-weight: bold;
}Darunter verstehe ich, dass der linke Container sich in der Größe anpasst und das aside rechts genau die Breite hat, die sein Inhalt braucht. Das kann man auch mit der AnweisungNoch eine andere Frage, das ganze Layout soll "flüssig" sein.
flex: 0 0 auto; für das aside und flex: 1; für main erreichen.