Ador
Erfahrenes Mitglied
Hallo,
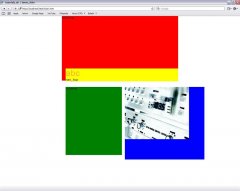
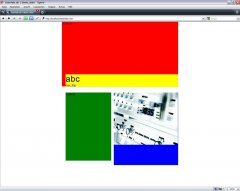
ich setze gerade ein Design mit CSS um. Arbeiten tu ich immer mit dem Firefox, aber ab und an gucke ich auch im IE, Opera, Chrom und Safari nach. Nun stelle ich gerade fest, dass es zwischen den Browsern zum Teil zu Milimeter abweichungen kommt. Also es stimmt alles, aber die Browser zeigen verschiedene Divs um ganz wenig (1-2 pixel) unterschiedlich an. Leider zerstört das in meinem Fall gerade das gesamte Design, was kann ich tun?
mfg
ad0r
ich setze gerade ein Design mit CSS um. Arbeiten tu ich immer mit dem Firefox, aber ab und an gucke ich auch im IE, Opera, Chrom und Safari nach. Nun stelle ich gerade fest, dass es zwischen den Browsern zum Teil zu Milimeter abweichungen kommt. Also es stimmt alles, aber die Browser zeigen verschiedene Divs um ganz wenig (1-2 pixel) unterschiedlich an. Leider zerstört das in meinem Fall gerade das gesamte Design, was kann ich tun?
mfg
ad0r