Nicht erschrecken bitte .Der Code sieht sehr umfangreich aus. Es geht nur um die Funktion
function aufbauBasisMatrix2(zeilen,spalten,br,ho)


function aufbauBasisMatrix2(zeilen,spalten,br,ho)


Code:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta charset="utf-8">
<style>
canvas {
border: 1px red solid;
background-color: #FFEFDB;
cursor: url(Images/fadenkreuz.png), auto;
}
</style>
</head>
<body onload="ladeGame()"></body>
<body >
<canvas id = "nanogram"></canvas>
<script>
var canv = document.getElementById("nanogram");
var ctx = canv.getContext("2d");
canv.width=500;
canv.height=600;
var spalten = 8;
var grid=[];
var gridVektor=[];
var inhaltZeilen, inhaltSpalten;
var xAbstand=25,yAbstand = 70; // Verschiebt die Matrix nach rechts und unten
var xDist=15, yDist=25; // Verschiebt die Zahlen im Feld;
var xCoord =[],yCoord=[];
var xBreite=32,yHoehe=32;
var zeilen = spalten;
var zaehlerTreffer;
var anzahlEins;
var falsch;
//Rechtecke für die Buttons
var bgColor="lightblue";
var xBasis=20, yBasis1=220, wBasis1=60, hBasis=30, dBasis=40, xtestdis=20, ytextdis=25;
var yBasis2= 500, wBasis2=120, yErhoehung=50;
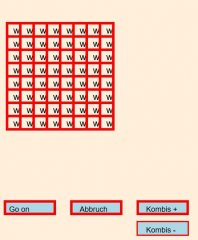
var rects = [ {x: xBasis, y: yBasis2, w: wBasis2, h: hBasis,col: bgColor},
{x: (xBasis + wBasis2+ dBasis), y: yBasis2, w: wBasis2, h: hBasis,col: bgColor},
{x: (xBasis + 2 * (wBasis2+ dBasis)), y: yBasis2, w: wBasis2, h: hBasis,col: bgColor},
{x: (xBasis + 2 * (wBasis2+ dBasis)), y: yBasis2 + yErhoehung, w: wBasis2, h: hBasis,col: bgColor}];
var texts = [{na: "Go on", x: xBasis + xtestdis -10, y: yBasis2 + ytextdis},
{na: "Abbruch", x: (xBasis + xtestdis + wBasis2 + dBasis),y: yBasis2 + ytextdis} ,
{na: "Kombis +", x: (xBasis + xtestdis + 2 * (wBasis2+ dBasis)),y: yBasis2 + ytextdis },
{na: "Kombis -", x: (xBasis + xtestdis + 2 * (wBasis2+ dBasis)),y: yBasis2 + yErhoehung + ytextdis }];
function ladeGame(){
//aufbauInhaltMatrix(zeilen,spalten);
//aufbauBasisMatrix(zeilen,spalten,xBreite,yHoehe);
buttonErstellen();
buttonText();
//inhaltZeilen=analyseZeilen(zeilen,spalten);
//inhaltSpalten=analyseSpalten(spalten,zeilen);
zaehlerTreffer=0;
}
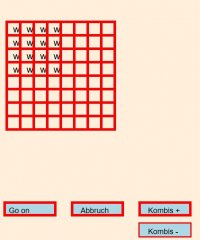
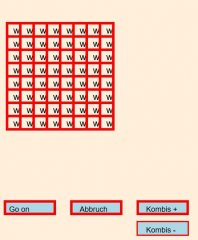
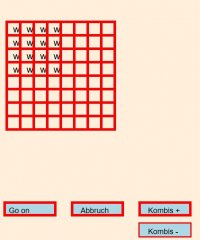
function aufbauBasisMatrix2(zeilen,spalten,br,ho)
{
// legt eine Matrix an . In derren Elemente werden nachfolgend die ausgewählten Bilder gezeichnet
console.log("zeile " + zeilen + " spalte " + spalten);
for (let i = 0; i<zeilen; i++)
{
var y=yAbstand+ ho*i;
for(let j=0;j < spalten;j++)
{
console.log(" i " + i + " j " + j);
var x=xAbstand+ br*j;
ctx.lineWidth="5";
ctx.strokeStyle="red";
ctx.rect(x,y,br,ho);
ctx.stroke();
ctx.fillStyle="black";
ctx.font= "22px Arial";
//ctx.fillText(grid[i][j],x + xDist,y+yDist);
ctx.fillText("w",x + xDist,y+yDist);
//linke, obere Koordinaten der Rechtecke
xCoord.push(x);
yCoord.push(y);
}
}
}
function buttonErstellen()
{
for (var i = 0, len = rects.length; i < len; i++) {
ctx.rect(rects[i].x, rects[i].y, rects[i].w, rects[i].h);
ctx.stroke();
ctx.fillStyle=rects[i].col;
ctx.fillRect(rects[i].x, rects[i].y, rects[i].w, rects[i].h);
}
}
function buttonText()
{
ctx.fillStyle = "black";
ctx.font = "18px Arial";
for (var i = 0, len = texts.length; i < len; i++)
{
ctx.fillText(texts[i].na,texts[i].x, texts[i].y);
}
}
function angetippt(rects, x, y) {
var zw;
var isCollision = false;
for (let i = 0, len = rects.length; i < len; i++) {
var left = rects[i].x, right = rects[i].x+rects[i].w;
var top = rects[i].y, bottom = rects[i].y+rects[i].h;
if (right >= x
&& left <= x
&& bottom >= y
&& top <= y) {
isCollision = rects[i];
getipptRechteck=i;
}
}
return isCollision;
}
function plusMinus(sw)
{
spalten=spalten + sw;
zeilen=spalten;
let lg = 20 + ctx.measureText("Anzahl Zeilen / Spalten = ").width
meldung("Anzahl Zeilen / Spalten " + spalten,"18px Arial","black",xBasis ,390);
}
canv.addEventListener('click', function(e)
{
var rect = angetippt(rects, e.offsetX, e.offsetY);
if (rect)
{
auswahlButton();
}
}, false);
function auswahlButton()
{
switch (getipptRechteck)
{
case 0:
start();
break;
case 1:
abbruch();
break;
case 2:
plusMinus(1);
break;
case 3:
plusMinus(-1);
break;
default:
alert("Sorry");
}
}
function start(){
ctx.clearRect(0,0,canv.width,canv.height);
xCoord=[];
yCoord=[];
grid=[];
gridVektor=[];
//aufbauInhaltMatrix(zeilen,spalten);
aufbauBasisMatrix2(zeilen,spalten,xBreite,yHoehe);
buttonErstellen();
buttonText();
//inhaltZeilen=analyseZeilen(zeilen,spalten);
//inhaltSpalten=analyseSpalten(spalten,zeilen);
zaehlerTreffer=0;
}
function meldung(text, schrift,farbe,xm,ym)
{
var lg = 20 + ctx.measureText(text).width
ctx.clearRect(xm, ym-25,lg,25);
ctx.fillStyle = farbe;
ctx.font = schrift;
ctx.fillText(text, xm ,ym);
}
</script>
</body>
</html>